Echarts3 (baidu) colored round in tooltip
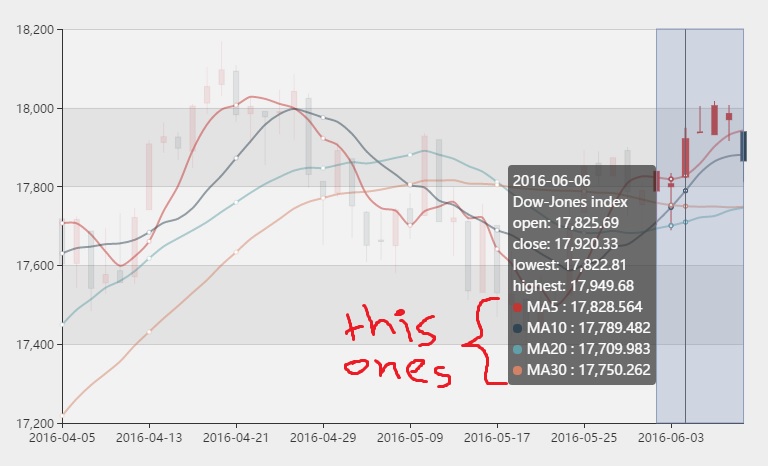
By default the tooltip has rounds of the same colour as graph, like this:
http://echarts.baidu.com/gallery/editor.html?c=candlestick-brush
But if I customize the tooltip it removes the colour coded round like in this example:
https://ecomfe.github.io/echarts/doc/example/tooltip.html#-en
Is there a way to use custom tooltip and put the colour round back.
Here is another way to explain it. Go to this link pie-simple and you will find charts with no coloured round.
delete the following line:
formatter: "{a} <br/>{b} : {c} ({d}%)"
then press <运行> to refresh and you will see the round back.