In my Android application I need to place marker at exact position on map. I pin a marker on map with 51.507351, -0.127758 (London) location. I used the following code to do the work.
googleMap.addMarker(new MarkerOptions().position(
new LatLng(51.507351, -0.127758)).icon(
BitmapDescriptorFactory.fromBitmap(BitmapFactory
.decodeResource(getResources(),
R.drawable.q_icon))));
googleMap.moveCamera(CameraUpdateFactory.newLatLngZoom(
new LatLng(51.507351, -0.127758), 20));
And this my marker drawable image:
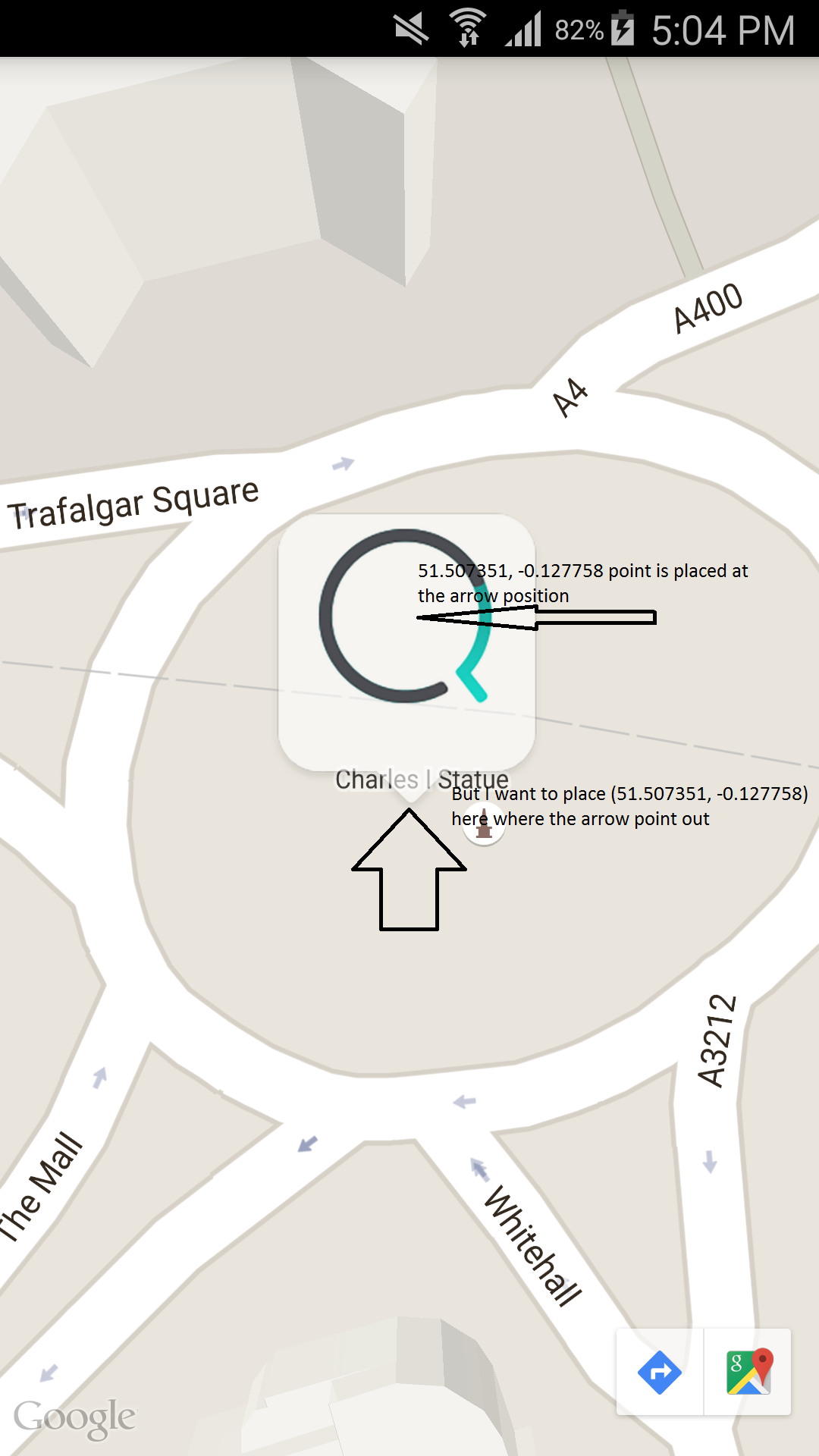
Now my problem is, the "Q" symbol is placed at the location of 51.507351, -0.127758. I need to place marker at the position where bottom arrow starts.
Please see the picture so that you can understand my question.
How can I do this? please help me.