I want to display the mail ID in my view such that clicking the mail ID should open the mail composer view.
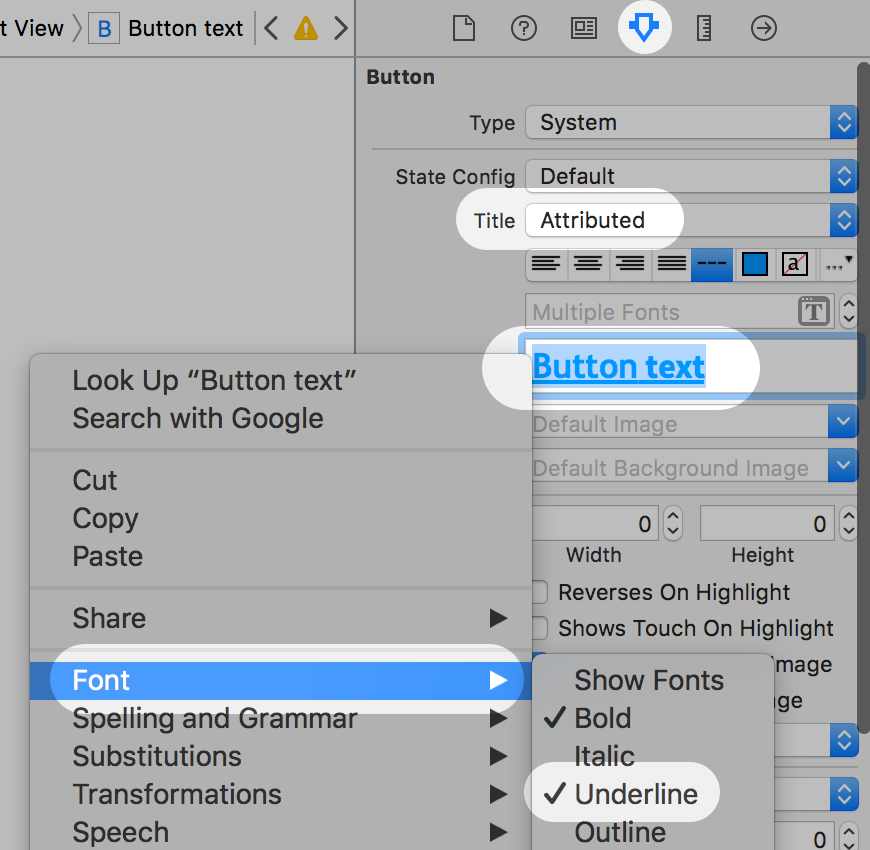
I want to display the button text as underlined to show it is a hyperlink and for the button click event to call the mail composer view. At present, I am not able to show the button text underlined.
I thought of placing a label above the button and adjusting the label property to get the underlined text but that did not work.
Is there a different way to get the appearance and behavior I want?