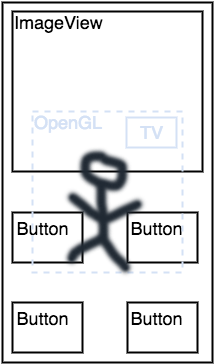
I'm trying to achieve the following view:
If the views were layered (bottom to top):
- layer 1: basic XML layout (image, buttons etc)
- layer 2: OpenGL scene with transparent background such that we can see through
- layer 3: some widgets over the OpenGL scene (ie
TextView)
I've used GLSurfaceView and TextureView along those lines, without success. I can set opacity to the surface, but the whole view becomes semi-transparent, and setZOrderOnTop has to be set to true, so no widget can live atop. I've also tried rajawali3d, same result
Can this be achieve at all? Using stock views? Or a library?
update: also tried JPCT-AE, same results.
update 2: is seems there was way to have a floating OpenGL view with UnityPlayer when it was using a SurfaceView, but it's no longer the case in the newer SDK.