How to share cookies cross origin? More specifically, how to use the Set-Cookie header in combination with the header Access-Control-Allow-Origin?
Here's an explanation of my situation:
I am attempting to set a cookie for an API that is running on localhost:4000 in a web app that is hosted on localhost:3000.
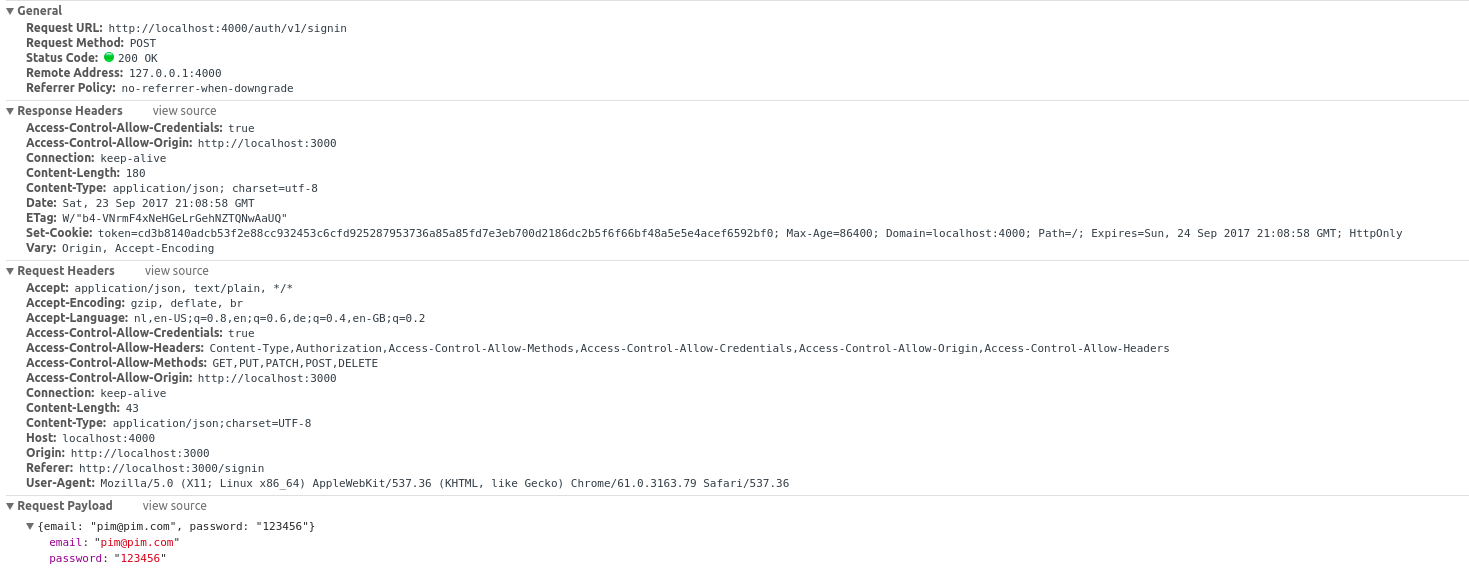
It seems I'm receiving the right response headers in the browser, but unfortunately they have no effect. These are the response headers:
HTTP/1.1 200 OK Access-Control-Allow-Origin: http://localhost:3000 Vary: Origin, Accept-Encoding Set-Cookie: token=0d522ba17e130d6d19eb9c25b7ac58387b798639f81ffe75bd449afbc3cc715d6b038e426adeac3316f0511dc7fae3f7; Max-Age=86400; Domain=localhost:4000; Path=/; Expires=Tue, 19 Sep 2017 21:11:36 GMT; HttpOnly Content-Type: application/json; charset=utf-8 Content-Length: 180 ETag: W/"b4-VNrmF4xNeHGeLrGehNZTQNwAaUQ" Date: Mon, 18 Sep 2017 21:11:36 GMT Connection: keep-alive
Furthermore, I can see the cookie under Response Cookies when I inspect the traffic using the Network tab of Chrome's developer tools. Yet, I can't see a cookie being set in in the Application tab under Storage/Cookies. I don't see any CORS errors, so I assume I'm missing something else.
Any suggestions?
Update I:
I'm using the request module in a React-Redux app to issue a request to a /signin endpoint on the server. For the server I use express.
Express server:
res.cookie('token', 'xxx-xxx-xxx', { maxAge: 86400000, httpOnly: true, domain: 'localhost:3000' })
Request in browser:
request.post({ uri: '/signin', json: { userName: 'userOne', password: '123456'}}, (err, response, body) => {
// doing stuff
})
Update II:
I am setting request and response headers now like crazy now, making sure that they are present in both the request and the response. Below is a screenshot. Notice the headers Access-Control-Allow-Credentials, Access-Control-Allow-Headers, Access-Control-Allow-Methods and Access-Control-Allow-Origin. Looking at the issue I found at Axios's github, I'm under the impression that all required headers are now set. Yet, there's still no luck...





requestmodule is not meant for use in the browser. Axios seems to do a great job so far. I receive now both the header:Access-Control-Allow-Credentials:trueandAccess-Control-Allow-Origin:http://localhost:3000(used to enable CORS). This seems right but theSet-Cookieheader doesnt do anything... – Spinel{ withCredentials: true }is indeed required by Axios side, server headers have to be checked carefully as well (see https://mcmap.net/q/76159/-make-axios-send-cookies-in-its-requests-automatically) – Pothole