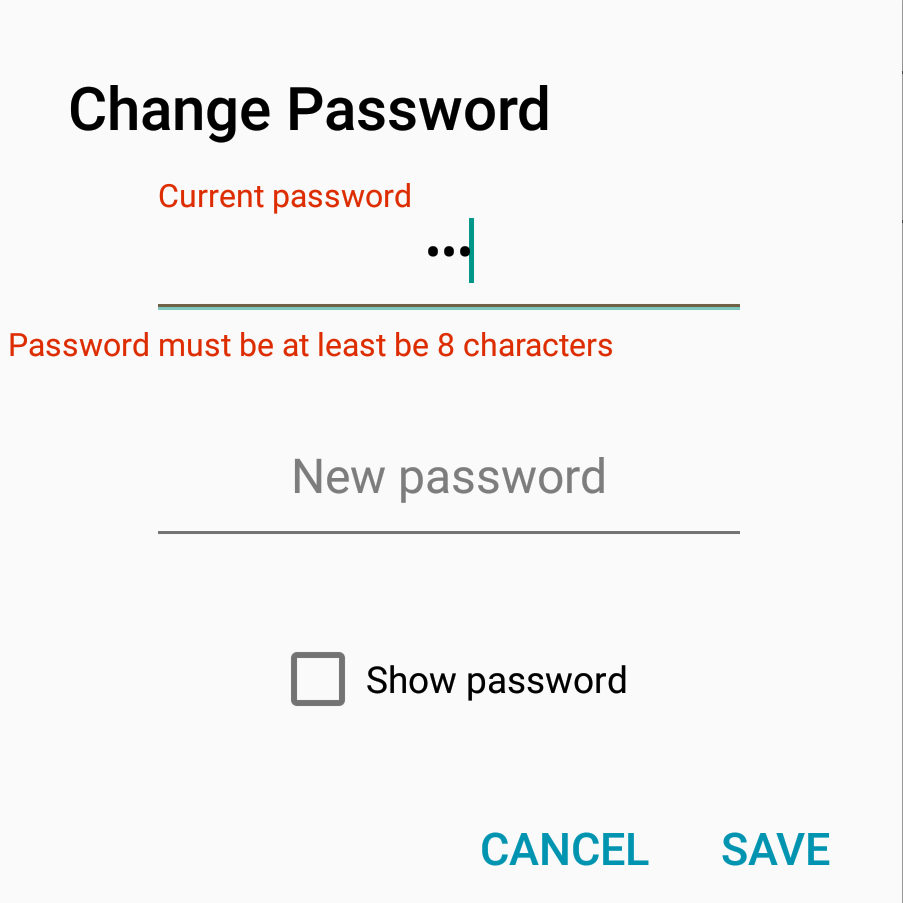
Currently it looks as in attached with this layout:
<android.support.design.widget.TextInputLayout
android:id="@+id/layoutCurrentPW"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
app:errorEnabled="true">
How to set the error message "password must at least be 8 characters" to center gravity ?
I tried with android:gravity="center" but that did not work.
EDIT
Layout that includes EditText:
<android.support.design.widget.TextInputLayout
android:id="@+id/layoutCurrentPW"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
app:errorEnabled="true">
<EditText
android:id="@+id/editTextCurrentPassword"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:layout_marginLeft="50dp"
android:layout_marginRight="50dp"
android:gravity="center"
android:hint="@string/current_password"
android:inputType="textPassword"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textColor="@color/black" />
</android.support.design.widget.TextInputLayout>