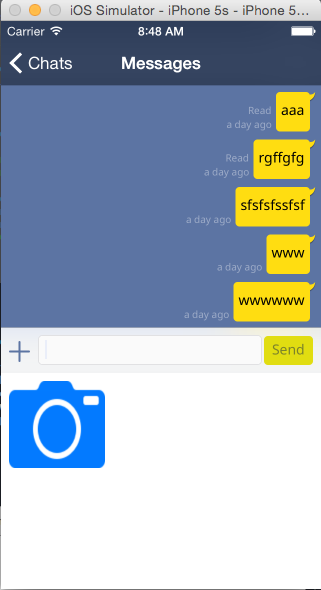
I want to create attachments view, that places under input accessory view, over keyboard, like in Skype App or Viber:
I already asked such question here, but suggested solution for this question was not so elegant, because when i drag my scroll view to the top, i want to my Attachment UIView move down with keyboard (I use UIScrollViewKeyboardDismissModeInteractive).
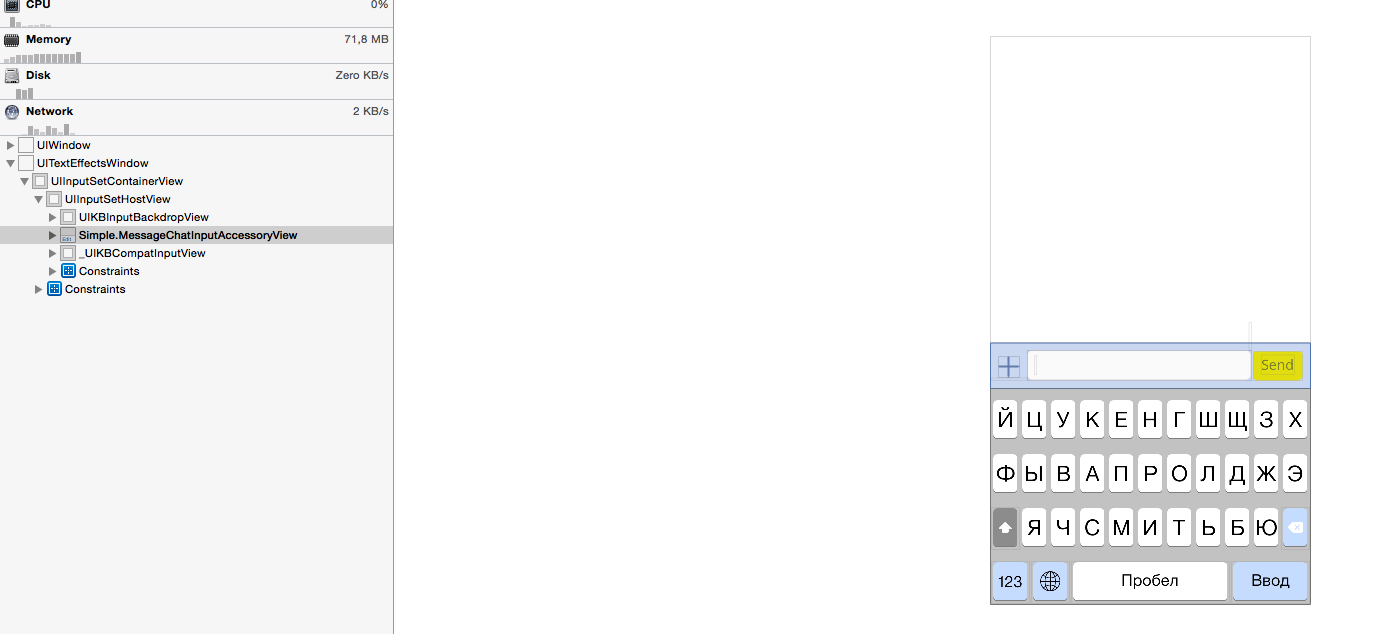
So i create a function, that find out the view, where keyboard and my custom input accessory view are placed:
func findKeyboardView() -> UIView? {
var result: UIView? = nil
let windows = UIApplication.sharedApplication().windows
for window in windows {
if window.description.hasPrefix("<UITextEffectsWindow") {
for subview in window.subviews {
if subview.description.hasPrefix("<UIInputSetContainerView") {
for sv in subview.subviews {
if sv.description.hasPrefix("<UIInputSetHostView") {
result = sv as? UIView
break
}
}
break
}
}
break
}
}
return result
}
And after it i add a my custom UIView and create a few constraints:
func createAttachView() {
attach = MessageChatAttachmentsView(frame: CGRectZero)
let newView = findKeyboardView()
newView!.addSubview(attach!)
newView!.addConstraint(NSLayoutConstraint(item: accessoryView, attribute: .Bottom, relatedBy: .Equal, toItem: attach!, attribute: .Top, multiplier: 1.0, constant: 0.0))
attach!.addConstraint(NSLayoutConstraint(item: attach!, attribute: .Height, relatedBy: .Equal, toItem: nil, attribute: .NotAnAttribute, multiplier: 1.0, constant: 260))
attach!.addConstraint(NSLayoutConstraint(item: attach!, attribute: .Width, relatedBy: .Equal, toItem: nil, attribute: .NotAnAttribute, multiplier: 1.0, constant: 320))
}
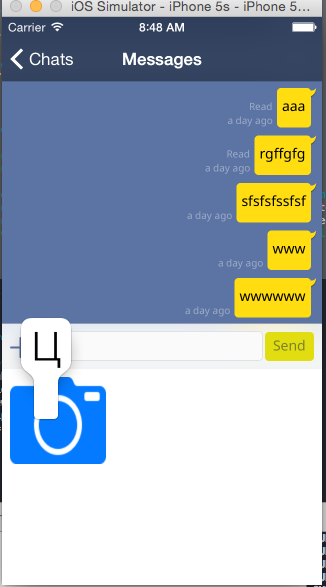
This create custom UIView under input accessory view and above keyboard, and it moves when i scroll up. But when i want to press on button, i press a key on keyboard.
So how can i move this view to the top of view hierarchy in UIInputSetHostView?





inputViewand reloading the input views. developer.apple.com/library/ios/documentation/StringsTextFonts/… – Reiners