HTTP/2 means that more assets can be downloaded at once - not that they will be.
Browsers have various heuristics as to what to download and when.
For example, if an image is needed by a CSS file, then that image cannot be requested until the CSS file is downloaded and processed for example (ignoring preload). So in this case the CSS and the image will not download in parallel despite HTTP/2 allowing this.
Another issues is that <script> tags can change the content of the page, so unless it is explicitly marked as async (or defer) it is "render blocking". This means any JavaScript further down the page will not be run until the <script> tag is run. Now a browser could scan ahead and download the future scripts and just not run them until it needs to, if it wants, with the slight risk that it's a wasted download if the scripts subsequently are not actually needed. That's up to the browser and maybe Chrome decides it's not worth while to do this.
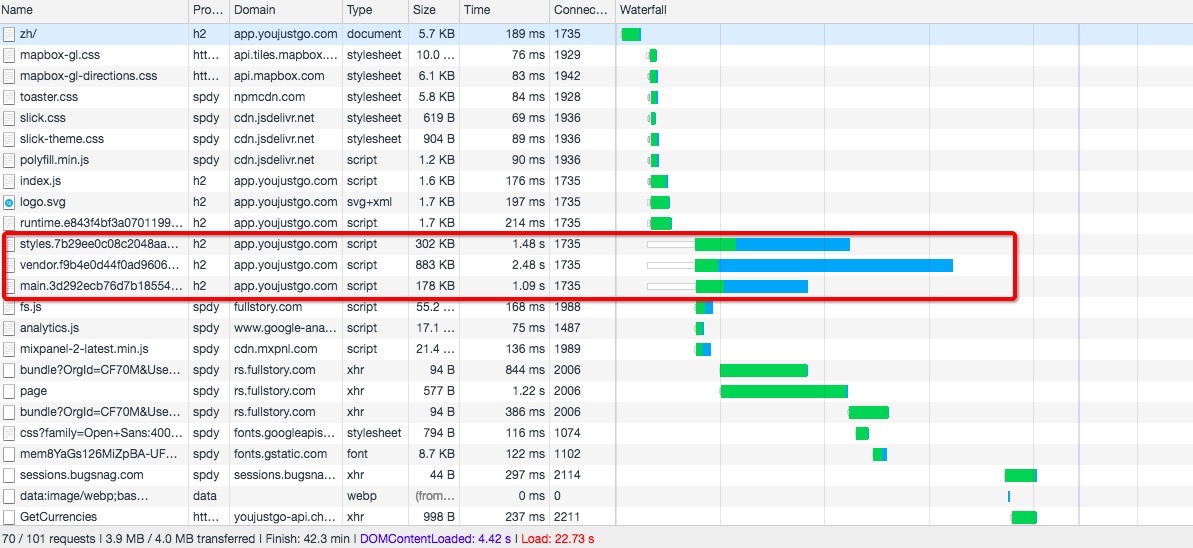
Looking at your specific site, your home page looks to be made up of basically only script tags. You could investigate the use of async or defer to allow more downloads to happen in parallel, but if you want the real performance improvement, you probably should go back to the basics of coding HTML, with CSS, and then enhancing it with JavaScript, rather than coding it all with JavaScript.
I'm also not sure of what the point of your preloading of your CSS is?
<link rel='preload' href='https://api.tiles.mapbox.com/mapbox-gl-js/v0.37.0/mapbox-gl.css' as="style" onload="this.onload=null;this.rel='stylesheet'" />
<link rel='preload' href='https://api.mapbox.com/mapbox-gl-js/plugins/mapbox-gl-directions/v3.0.2/mapbox-gl-directions.css' as="style" onload="this.onload=null;this.rel='stylesheet'" />
<link rel="preload" href="https://npmcdn.com/[email protected]/toaster.css" as="style" onload="this.onload=null;this.rel='stylesheet'" />
<link rel="preload" href="//cdn.jsdelivr.net/jquery.slick/1.6.0/slick.css" as="style" onload="this.onload=null;this.rel='stylesheet'"/>
<link rel="preload" href="//cdn.jsdelivr.net/jquery.slick/1.6.0/slick-theme.css" as="style" onload="this.onload=null;this.rel='stylesheet'"/>
Preload is intended for assets that are not immediately apparent to the browser (like the image example above) to allow it to start downloading earlier. Here you are using it to preload CSS. The only advantage is it will not be render blocking and then you use the onload function to display it. However CSS normally is render blocking for a reason - otherwise your content looks unstyled. And because it is preloaded it's requested as high priority (which the CSS would have been requested as anyway), so not sure what advantage this is giving you to be honest. Very confused...