I'm trying to figure out what libraries I can use for a Tinder-style drag and drop gesture that only uses Javascript.
- Needs to create an HTML element that responds to a drag gesture..
- When touched and held, allows the element to follow the user's finger around.
When the user removes his finger, the element either:
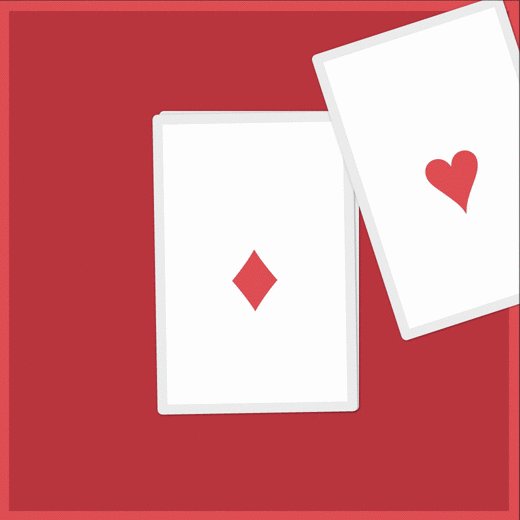
animates back to its original position
if the element is over a specified drop zone when it is released, the element will animate and disappear and there needs to be some kind of event that triggers that contains which element was dropped and which drop zone it was dropped into
I've looked into HammerJS but it doesn't seem like there is support for drop zones.
jQuery's Hover event doesn't seem to work for fingers.