I'm trying to run a really simple test with react-testing-library where a button is given a mock function, the button is clicked, and the test checks that the function was called. However, the test is currently failing because the function isn't being called. Here's the code:
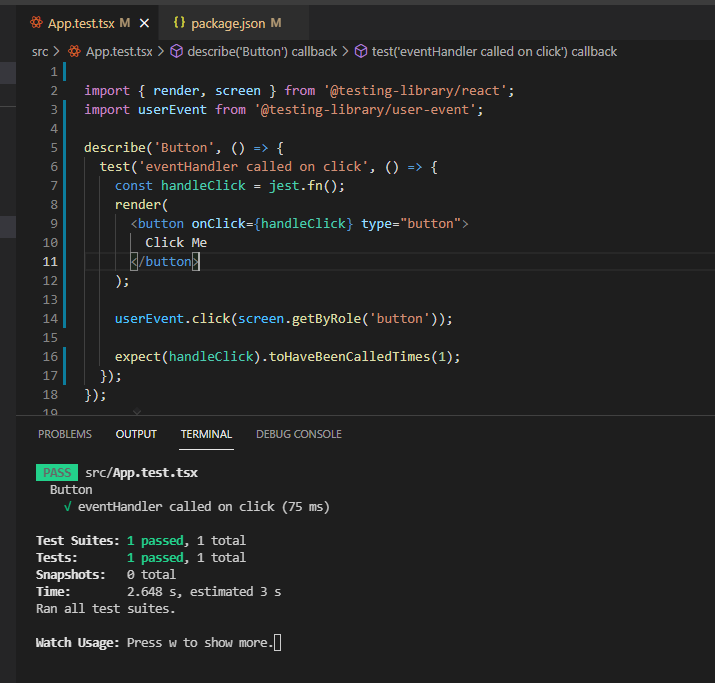
import React from 'react';
import { render, screen } from '@testing-library/react';
import userEvent from '@testing-library/user-event';
describe('Button', () => {
test('eventHandler called on click', () => {
const handleClick = jest.fn();
render(
<button onClick={handleClick} type="button">
Click Me
</button>
);
userEvent.click(screen.getByRole('button'));
expect(handleClick).toHaveBeenCalledTimes(1);
});
});
No errors are thrown, the button is successfully found, but for some reason, the function doesn't register that it's been called.
Any help would be appreciated!