Update: Unless you love resizing icons one by one, check out Schmoudi's answer. It's just a lot easier.
Icon sizes
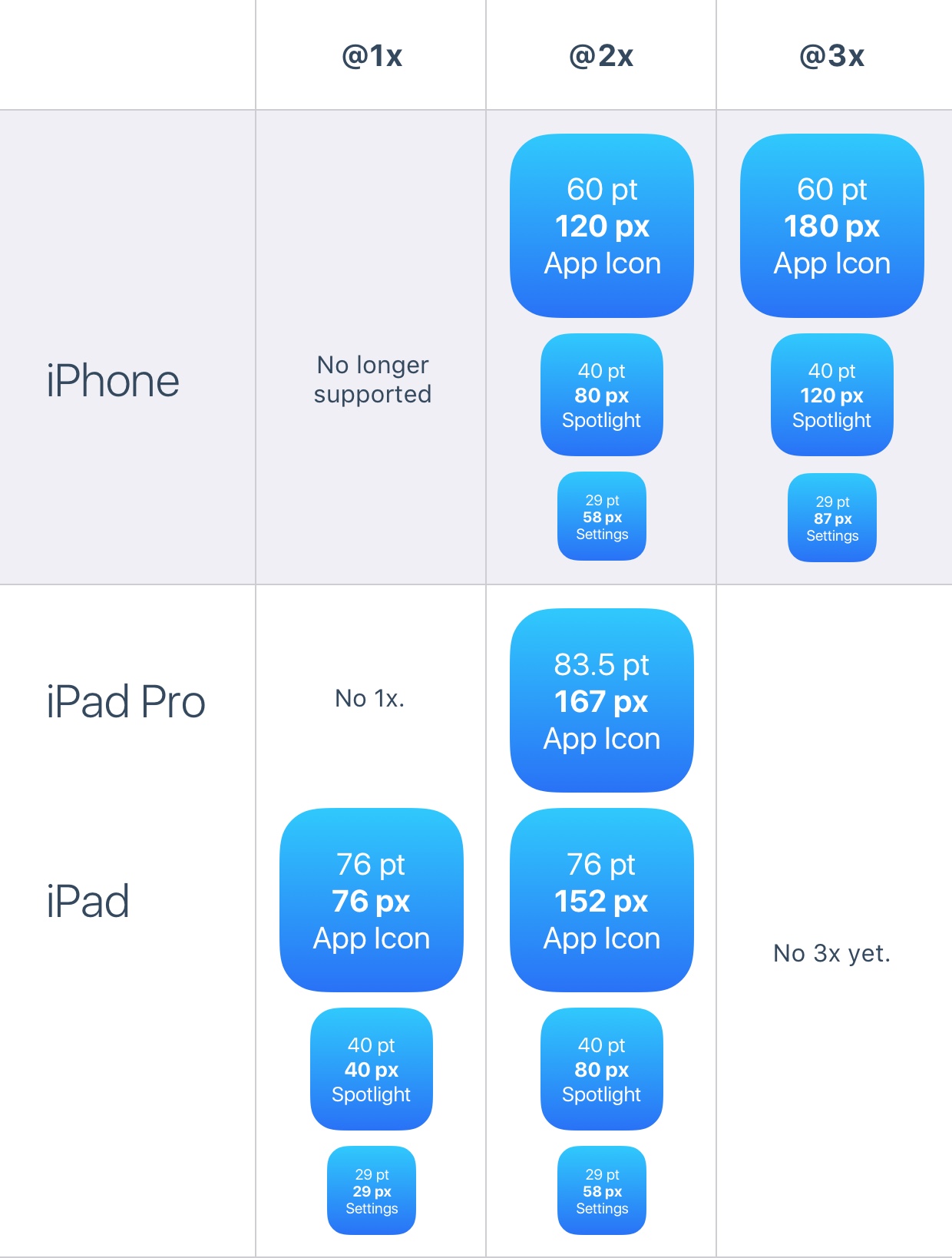
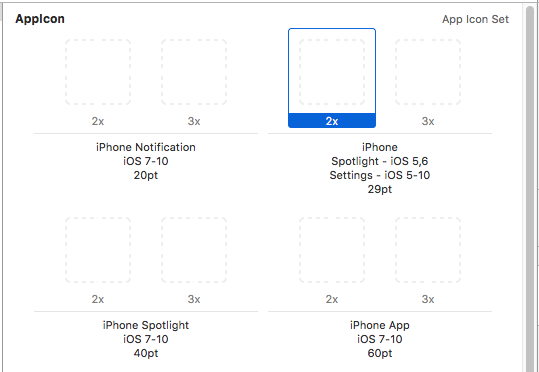
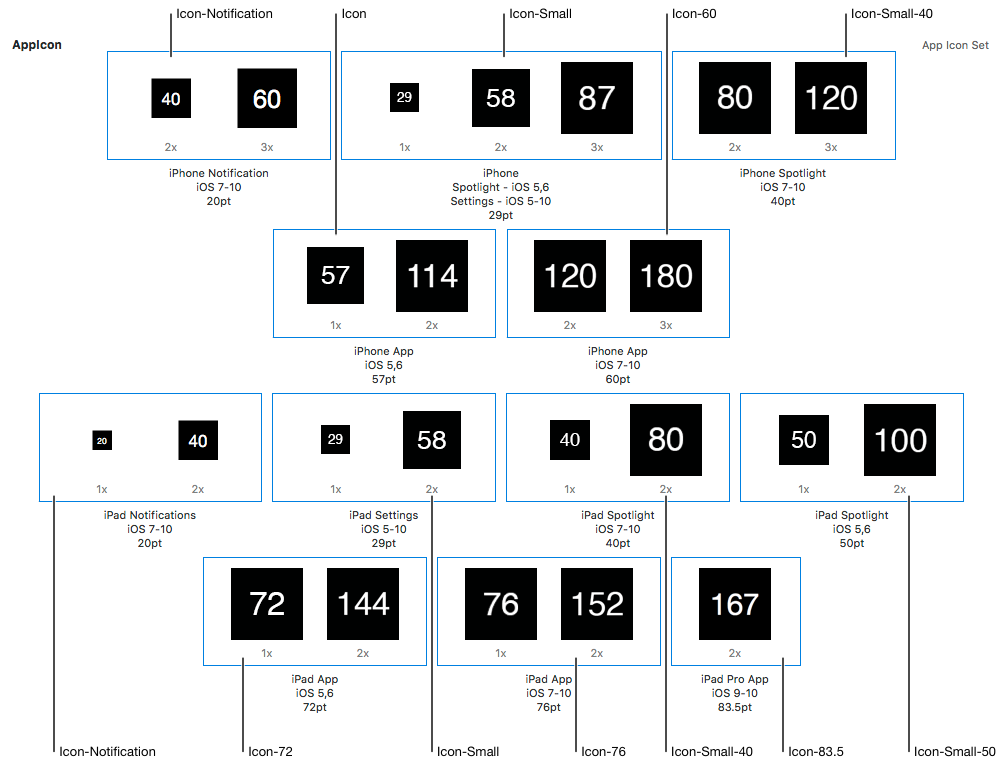
![enter image description here]()
Above image from Designing for iOS 9. They are the same for iOS 10.
How to Set the App Icon
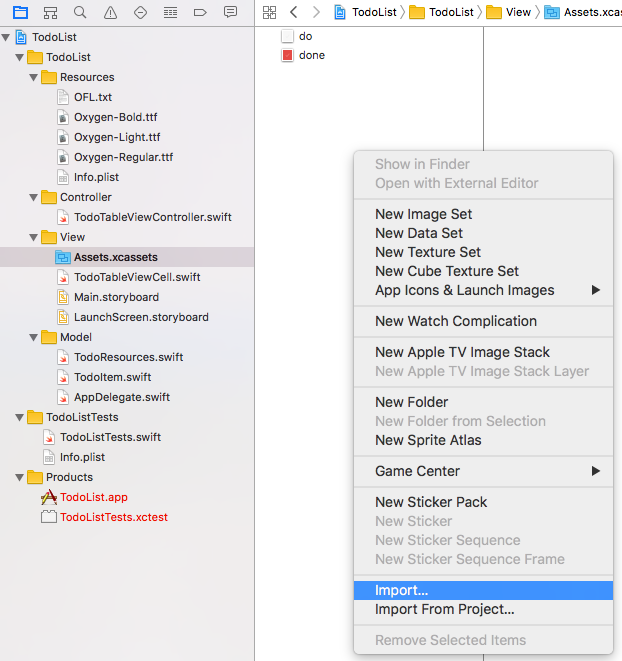
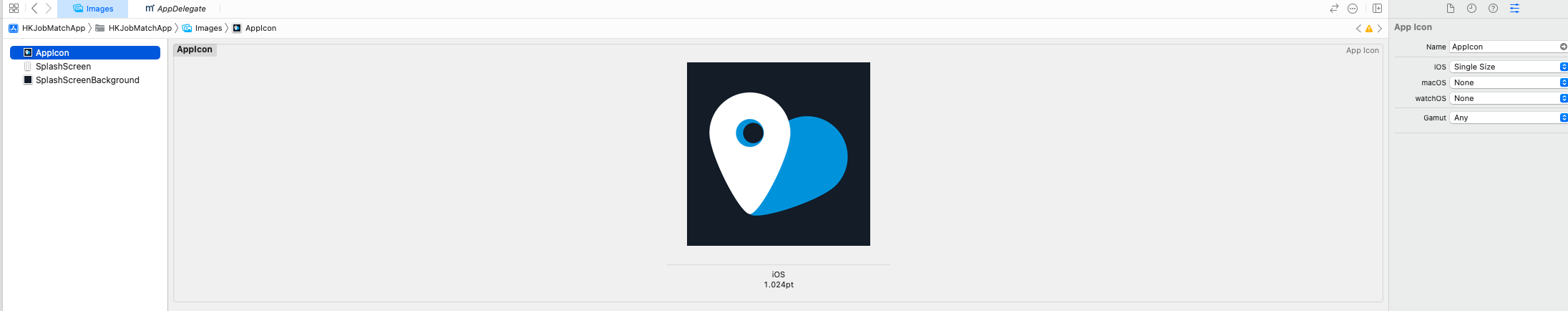
Click Assets.xcassets in the Project navigator and then choose AppIcon.
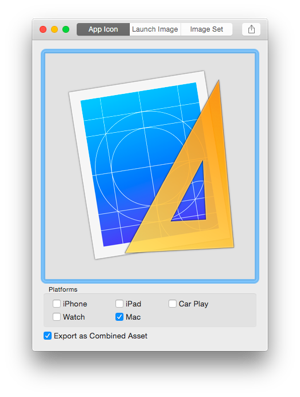
![enter image description here]()
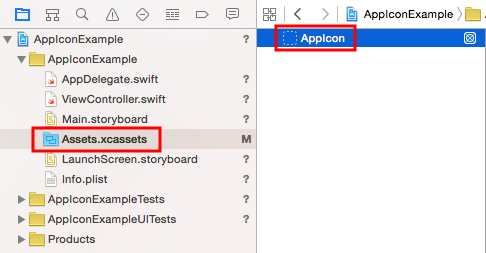
This will give you an empty app icon set.
![enter image description here]()
Now just drag the right sized image (in .png format) from Finder onto every blank in the app set. The app icon should be all set up now.
How to create the right sized images
The image at the very top tells the pixels sizes for for each point size that is required in iOS 9. However, even if I don't get this answer updated for future versions of iOS, you can still figure out the correct pixel sizes using the method below.
Look at how many points (pt) each blank on the empty image set is. If the image is 1x then the pixels are the same as the points. For 2x double the points and 3x triple the points. So, for example, in the first blank above (29pt 2x) you would need a 58x58 pixel image.
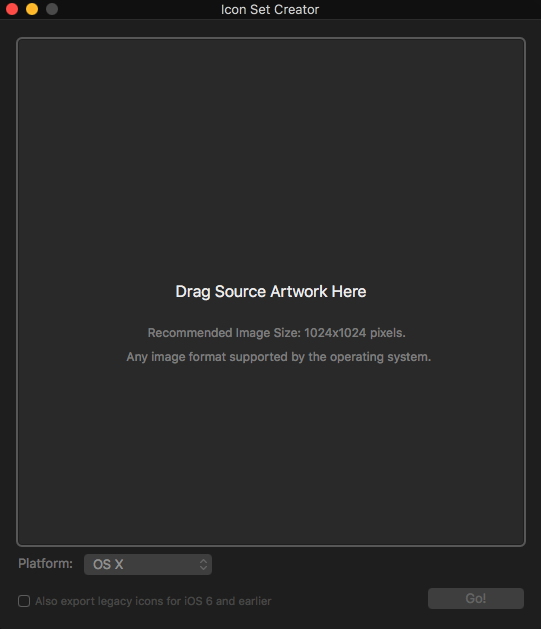
You can start with a 1024x1024 pixel image and then downsize it to the correct sizes. You can do it yourself or there are also websites and scripts for getting the right sizes. Do a search for "ios app icon generator" or something similar.
I don't think the names matter as long as you get the dimensions right, but the general naming convention is as follows:
Icon-29.png // 29x29 pixels
[email protected] // 58x58 pixels
[email protected] // 87x87 pixels
Launch Image
Although you can use an image for the launch screen, consider using a launch screen storyboard file. This will conveniently resize for every size and orientation. Check out this SO answer or the following documentation for help with this.
Useful documentation
The Xcode images in this post were created with Xcode 7.