I have been struggling with this problem for more that one year. I have filed an issue here. I have tried to apply the solution description there and from countless suggestions all over internet (example). Here is my configuration
node v8.9.1
npm 4.6.1
react-native-cli 2.0.1
react-native 0.54.2
vscode 1.21.1
Here is my tsconfig.json:
{
"compilerOptions": {
"target": "es2015",
"module": "es2015",
"jsx": "react-native",
"moduleResolution": "node",
"allowSyntheticDefaultImports": true,
"experimentalDecorators": true,
"noImplicitAny": true
},
"exclude": [
"node_modules"
]
}
Here is my package.json:
{
"name": "xxx",
"version": "0.0.1",
"private": true,
"scripts": {
"default": "node node_modules/react-native/local-cli/cli.js start",
"start": "react-native start --transformer node_modules/react-native-typescript-transformer/index.js --sourceExts ts,tsx",
"test": "jest"
},
"dependencies": {
"react": "16.3.0-alpha.1",
"react-native": "0.54.2"
},
"devDependencies": {
"@types/react": "^16.0.40",
"@types/react-native": "^0.52.18",
"babel-jest": "23.0.0-alpha.0",
"babel-preset-react-native": "4.0.0",
"jest": "22.4.2",
"react-native-typescript-transformer": "^1.2.3",
"react-test-renderer": "16.3.0-alpha.1",
"typescript": "^2.7.2"
},
"jest": {
"preset": "react-native"
}
}
No matter what I do, I can't get my typescript breakpoints (.tsx) hit, a little desperate here. Any help and assistance would be greatly appreciated.
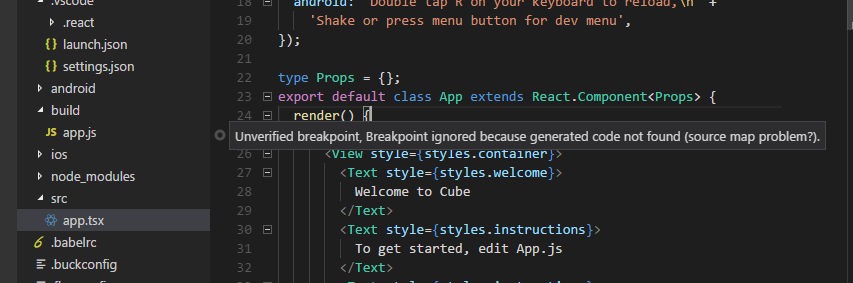
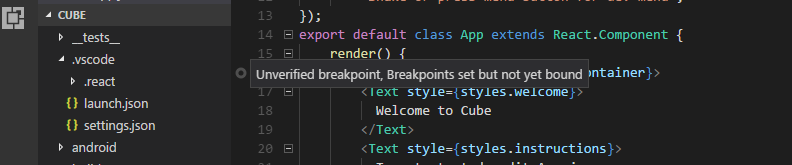
Here are the error messages I am getting:
./src/app.tsx
transpiled ./build/app.js
And finally here is my ./vscode/launch.json:
"name": "debug android",
"program": "${workspaceRoot}/.vscode/launchReactNative.js",
"type": "reactnative",
"request": "launch",
"platform": "android",
"sourceMaps": true,
"outDir": "${workspaceRoot}/.vscode/.react"



"outFiles"attribute to yourlaunch.jsonas described here? – Estey