I have a website in .Net Core 2 and Angular 6. I am trying to create a code editor in angular or javaScript that will interact with part of the website, from parent to embeded direction, not the opposite and this code can be submitted to my server once it is done. Can be any other editor that like jsfiddle, jsbin, etc...
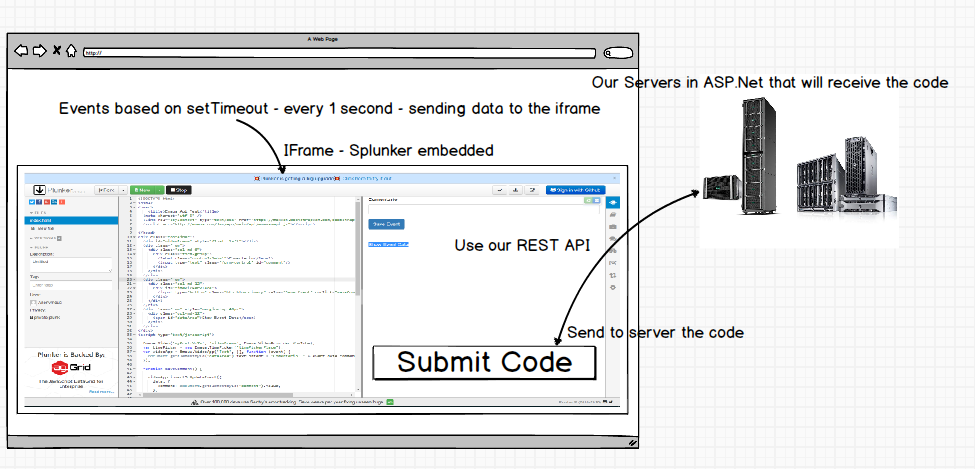
So I tough about the image below. I would like to embed something similar to Plunker Editor on my website and in this page there will be events that will be sent to this embeded plunker, I believe is an iframe. Also I would like to know if the plunker can submit the code that now it is possible to download manually by creating some button internally and sending it through the web.
PS: Sorry, is written splunk on the draw below, but I meant plunker.
Is it possible to have something like this.
If yes, How?
EDIT:
Another possible solution may be stackblitz, it has the capability to connect to github.
Pre-requisite: The user would need to have a github account and let me know what is it's address.
So I could load the load the stackblitz embedded could do:
- Load angular code from github (It's possible according with their API)
- Commit from stackblitz through github API, if is it possible? If yes how?
- It's possible to communicate from parent page to iframe as far as I know, so stackblitz could get data from that event in theory.
If the point 1 and 2 is possible is there any live example ?