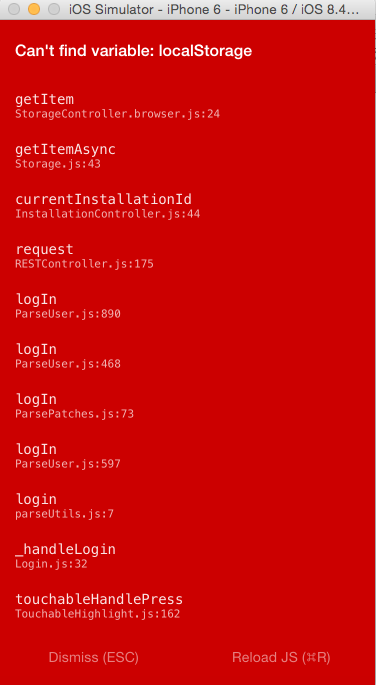
I have a React Native app that works fine with the Chrome debugger open. Once I disable it though, I keep getting the following error whenever I try to make any Parse calls:
The call stack leads back to the following code attempting to log a user in:
Parse.User.logIn(
email,
password,
{
success: function(res) {
console.log('success');
},
error: function(error) {
console.log(error.code + ' ' + error.message);
}
}
);
I've tried removing the console statements, in case the error had to do with the console not being available, but no avail. This happens with other Parse calls, and always has to do with the missing localStorage variable.
Thanks in advance for any help!
UPDATE:
Looks like there is a similar issue with Firebase. https://groups.google.com/forum/#!topic/firebase-talk/Y_usPRhOIYA
They mention that the problem has to do with there not being a polyfill for localStorage.


Requiring unknown module "parse-react/react-native". If you are sure themodule is there, try restarting the packager. As with the original poster, using the original includes:var Parse = require('parse').Parse;var ParseReact = require('parse-react'); still works fine if I'm in debug mode, and in the iOS emulator, but in the Android emulator and on actual devices that code always complains about localStorage not being found. – Cavender