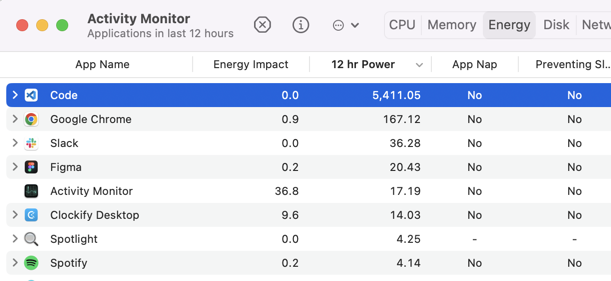
The other day I was using my laptop unplugged and it went from fully charged to 10% in 3 hours. Normally the battery would last all day. Long story short VS Code was obliterating my battery life. VS Code's energy usage appears to be almost 30 times higher than Chrome, the #2 energy user. I'm not doing anything crazy – just some Shopify and Laravel templating – but I'm assuming it's because of some of my extensions, not VS Code itself.
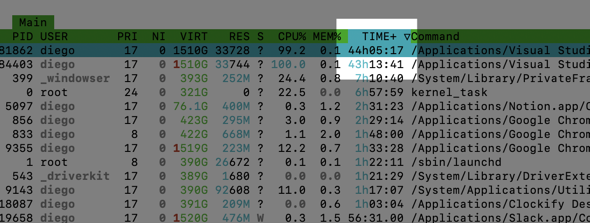
Does anyone know of a way to show CPU usage per extension? I looked around but didn't find anything. Or is there some other way I can track down the culprit? I think CPU usage over a long period of time (like a few hours) would be more useful than current usage.



extensionXYZtakes 98% of the time to executeeventPQR, in the Developer Tools Console – LuchoextensionHostright-click then "copy" might give a hint about which extension is taking such a huge part of CPU. – Slipstream