I have a webpage(mainmenu.php) with a javascript function as script in the webpage.
The java script function name is : statusHistoryUpdate(status)
This function does a ajax post call to a php file located on the same domain as my webpage. Here is the function code :
function statusHistoryUpdate(status)
{
var data = {
reg_no: selectedRegNo,
status: status,
progress_id : selectedProgress
};
data = $(this).serialize() + "&" + $.param(data);
//alert(data);
$.ajax({
type: "POST",
dataType: "json",
url: "../db/statusHistory.php", //Relative or absolute path to response.php file
data: data,
beforeSend: function(){
$('#loading').toggle();
//$("#submitbutton").html( "<button id='buttonsubmit' class='btn btn-primary btn-lg btn-block' type='submit' value='Register' disabled> <span class='spinner-border spinner-border-md'></span>Loading..</button>");
},
success: function(data) {
getData();
},
complete: function(){
//$('.ajax-loader').css("visibility", "hidden");
$('#loading').toggle();
},
error: function(xhr, status, error) {
alert(xhr.responseText);
}
});
}
You will see my url that I am posting to is url: "../db/statusHistory.php"
This function is called using a button in mainmenu.php.
<button id="'.$progress_id.'" type="button" class="btn btn-primary btn-sm btn-block" onclick="updateStatus('.$progress_id.',\''.$status.'\',\''.$reg_num.'\')">Update Status</button>
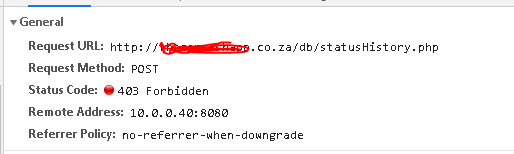
All of this worked up until this weekend something changed and now when this post call is executed it gives me an error 403 Forbidden, you dont have permission to access /db/statusHistory.php
This is the alert in the error: part in the ajax call :
I do not know what is causing this, I have checked permissions, I have created a new php file to post to but it still gives me the same error.
I am hosting on a shared hosting server,using php, jquery/3.4.0. I have only access to the shared hosting panel "CPanel" not the linux server.
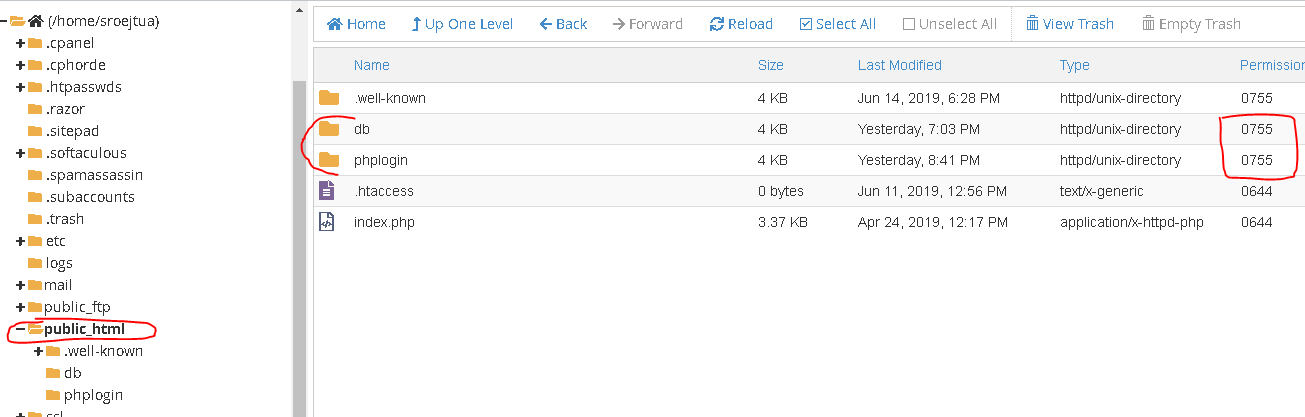
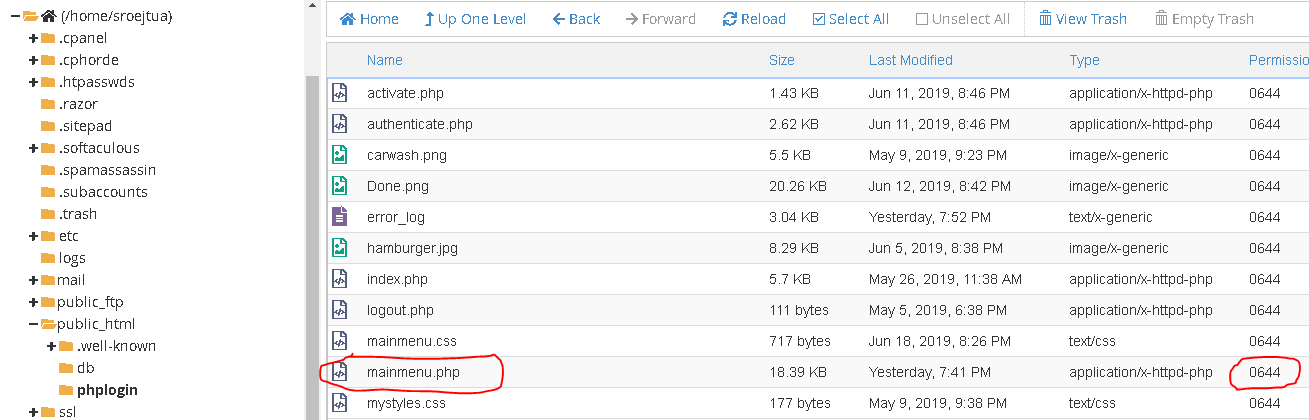
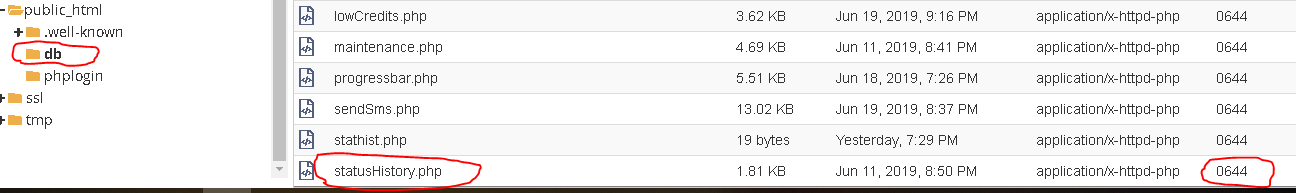
Here is screen shots of my hosting directory and permissions. My mainmenu.php is in directory phplogin , mainmenu.php makes a post call to statusHistory.php and it is in the directory db
What should I be doing differently for my post call to work? As I said it did work for about a month and just stopped...
Any help would be appreciated.
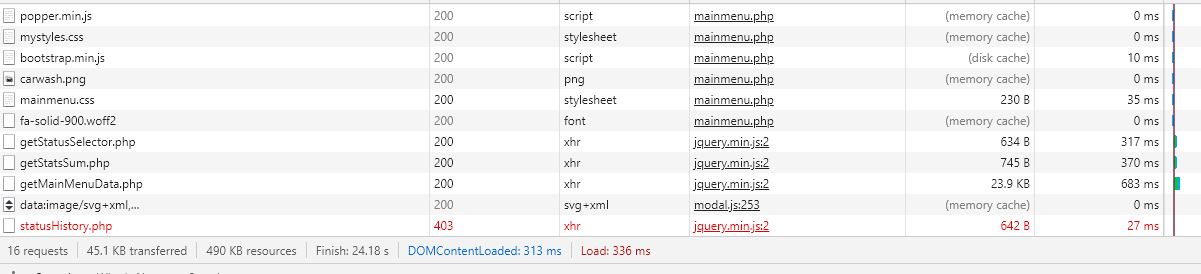
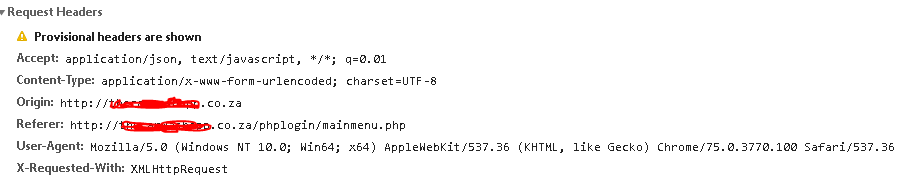
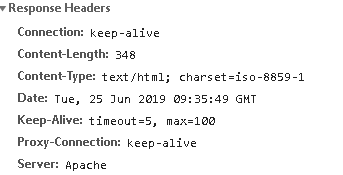
More Screenshots chrome developer tools :









403in the error log doesn't directly concern the scriptstatusHistory.php, but anErrorDocumentfile was declared to be loaded when the error happens, and the server is also forbidden to access that file. I don't say the first error is not a 403, if it is, you seem to have two 403 errors there. Could you check the network tab in your browser to add details? – Cnemis