There are several ways to post an image in Jupyter notebooks:
via HTML:
from IPython.display import Image
from IPython.core.display import HTML
Image(url= "http://my_site.com/my_picture.jpg")
You retain the ability to use HTML tags to resize, etc...
Image(url= "http://my_site.com/my_picture.jpg", width=100, height=100)
You can also display images stored locally, either via relative or absolute path.
PATH = "/Users/reblochonMasque/Documents/Drawings/"
Image(filename = PATH + "My_picture.jpg", width=100, height=100)
if the image it wider than the display settings: thanks
use unconfined=True to disable max-width confinement of the image
from IPython.core.display import Image, display
display(Image(url='https://i.ytimg.com/vi/j22DmsZEv30/maxresdefault.jpg', width=1900, unconfined=True))
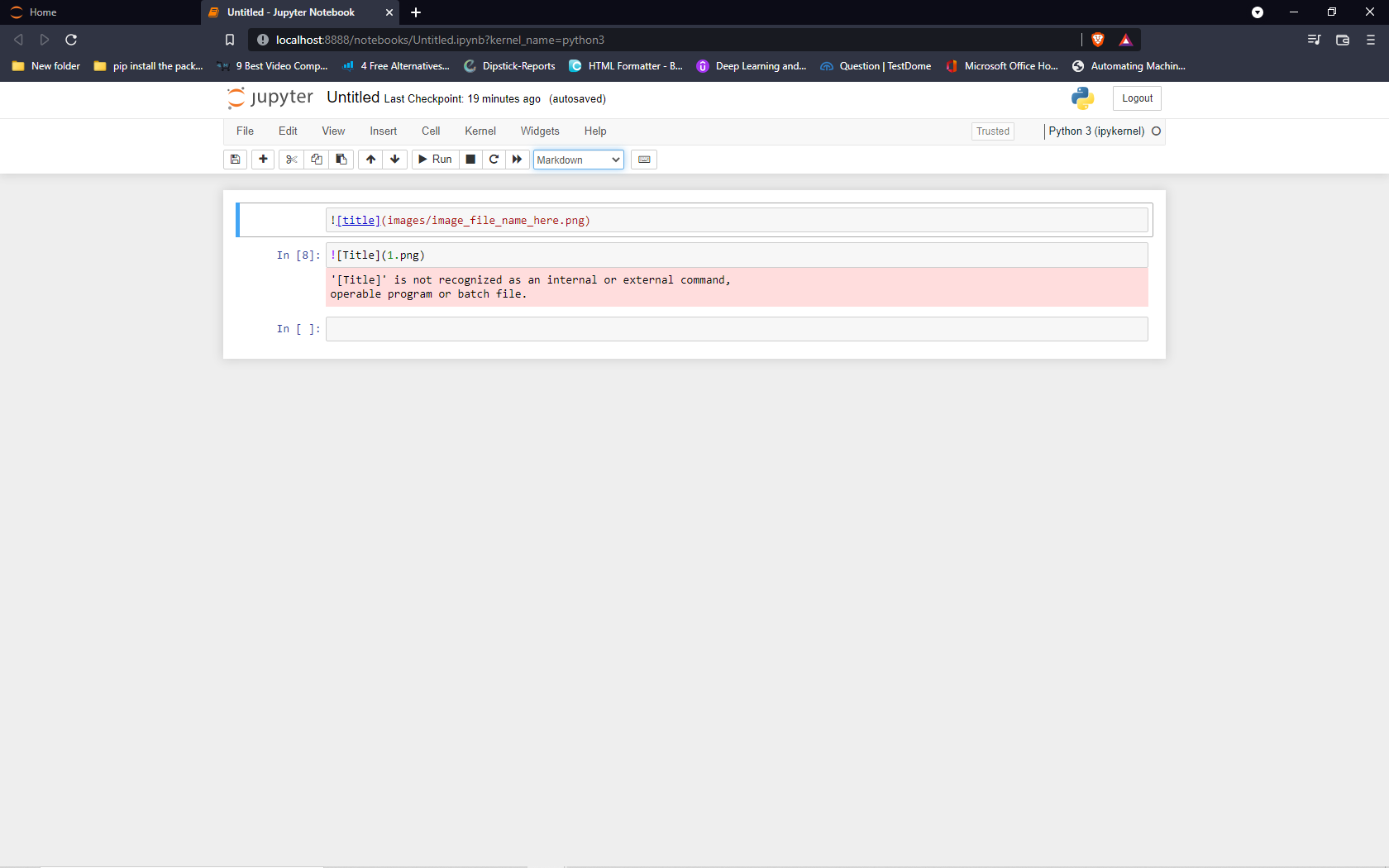
or via markdown:
- make sure the cell is a markdown cell, and not a code cell, thanks @游凯超 in the comments)
- Please note that on some systems, the markdown does not allow white space in the filenames. Thanks to @CoffeeTableEspresso and @zebralamy in the comments)
(On macos, as long as you are on a markdown cell you would do like this: , and not worry about the white space).
for a web image:

as shown by @cristianmtr
Paying attention not to use either these quotes "" or those '' around the url.
or a local one:

demonstrated by @Sebastian