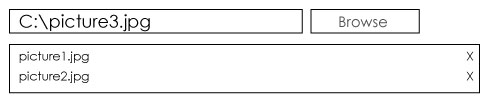
when the user browse for multiple file, all the file name will show in the text box, there will have a delete button (an X) at the right side so that the user can remove the file.
I had found the coding for multiple file upload to text box, but it does not work well.
the final result should look like the image below
<FORM METHOD="post" ACTION="[email protected]" ENCTYPE="multipart/form-data">
<input id="uploadFile" placeholder="Add files from My Computer" class="steptextboxq3"/>
<div class="fileUpload btn btn-primary">
<span>Browse</span>
<input id="uploadBtn" type="file" class="upload" multiple="multiple" name="browsefile"/>
</div>
<input id="filename" type="text" />
<div id="upload_prev"></div>
<div style="clear:both;"></div>
<div class="buttonwrap">
<a href="contactus.html" class="buttonsend" style="float:right;">Send </a>
</div>
</FORM>
this is my script
document.getElementById("uploadBtn").onchange = function () {
document.getElementById("uploadFile").value = this.value;
};
document.getElementById('uploadBtn').onchange = uploadOnChange;
function uploadOnChange() {
var filename = this.value;
var lastIndex = filename.lastIndexOf("\\");
if (lastIndex >= 0) {
filename = filename.substring(lastIndex + 1);
}
var files = $('#uploadBtn')[0].files;
for (var i = 0; i < files.length; i++) {
$("#upload_prev").append(files[i].name);
}
document.getElementById('filename').value = filename;
}
here is the fiddle
http://jsfiddle.net/WWNnV/629/
here is the fiddle for the browse, the text box beside the browse should change the text, as the fiddle below http://jsfiddle.net/ccsGK/1731/
i think the script had crash with each other, therefore it unable to work well.
about the send button, it should link to the contact page after sending to gmail provided.
thanks.