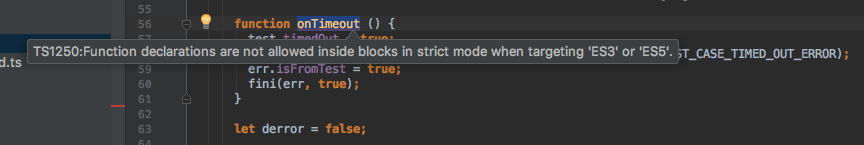
I have this error from TS:
It's pretty clear why the error occurs:
function outer(){
if (true) {
function inner(){ // nested function declaration
}
}
}
but my question is - why does TS complain about that - is there some technical reason I should avoid nested function declarations when transpiling to ES5?
Would a function expression be a better choice, and why?