The CSS spec for letter spacing describes the effect of the CSS letter-spacing property as follows:
This property specifies spacing behavior between text characters.
I am wondering therefore why a space is added after the last character, as that is not a space between 2 characters.
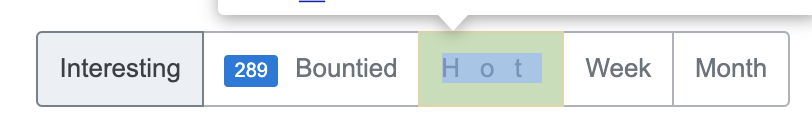
You can see that this is happening in the picture below, where I increased the letter spacing. You can see that extra space has been added after the t. This screenshot was taken on Chrome, though the same thing happens in Firefox.
I find this behaviour particularly undesirable when animating the letter-spacing of centered text. For 3 characters, I would expect the middle character to stay in the same position, but it doesn't.
div {
width: 150px;
text-align:center;
border: 1px solid teal;
padding: 5px;
}
span{
transition: letter-spacing 0.2s;
}
span:hover {
letter-spacing: 10px;
}<p>Hover over the word HOT to see the letter-spacing change.</p>
<div>
<span>HOT</span>
</div>
<p>For any word with an even number of letters, the letter after the middle space stays in the same position.</p>
<div>
<span>SHOT</span>
</div>What wording in what specification explains this behaviour? Because this does not seem consistent with the specification I have linked to as I read it.
EDIT:
This is not a duplicate of other questions about how to remove the extra space. It is about whether that space is correct in accordance with the specification. It is important to understand how the specification maps to behaviour we see in the browser in order to reason about and predict things, and so we can write CSS with some amount of confidence that the behaviour shown by the browser we are testing in will be the same as in other browsers. It is also important to understand what is a bug and what isn't so that we know what we can and can't rely on, and so are able to build solutions which are future proof.