I'm using pre element to display some text including special unicode characters (⚡ ⚑ ▶ ◀ ⁋).
I noticed that browsers render these special characters wider than regular ones, occupying more space horizontally.
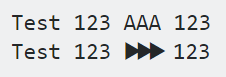
This can be easily seen here: https://gist.github.com/968b5c22cce14909cf27 Both lines have 20 characters but notice that first one is longer (screen pixels).
Is there a way (CSS) to force pre elements (or other element with monospace font applied) to have really fixed character width?
I checked on Chrome and Firefox and they both expand the width of special characters.