The instruction given at VS Code Command Line for launching a path are incorrect; the leading colon shown in the example doesn't work. However, launching with a backslash terminated directory name opens the specified directory as expected.
So, for example,
code C:\Users\DAVE\Documents\Programming\Angular\StringCalculator\src\
opens the Visual Studio Code editor in directory C:\Users\DAVE\Documents\Programming\Angular\StringCalculator\src.
Important: The terminal backslash, though optional, is useful, as it makes clear that the intend is to open a directory, as opposed to a file. Bear in mind that file name extensions are, and always have been, optional.
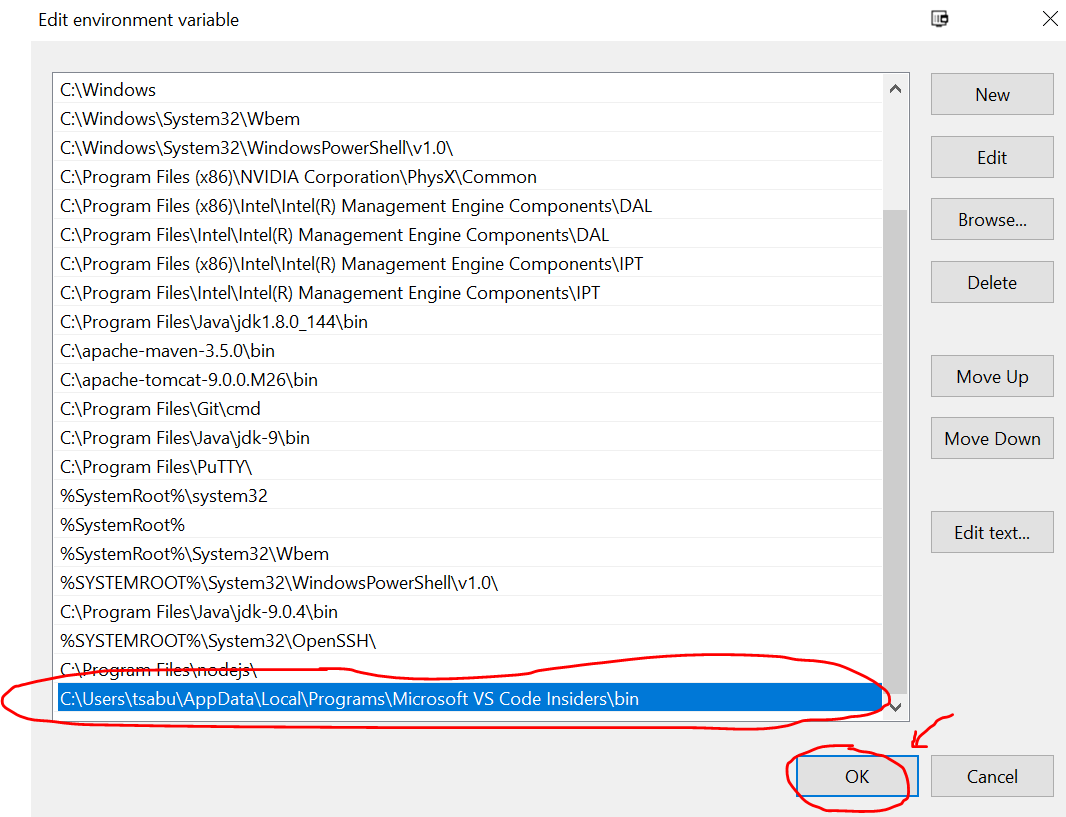
Beware: The directory that gets appended to the PATH list is the \bin directory, and the shell command code launches a Windows NT Command script.
Hence, when incorporated into another shell script, code must be called or started if you expect the remainder of the script to run. Thankfully, I discovered this before my first test of a new shell script that I am creating to start an Angular 2 project in a local Web server, my default Web browser, and Visual Studio Code, all at once.
Following is my Angular startup script, adapted to eliminate a dependency on one of my system utilities that is published elsewhere, but not strictly required.
@echo off
goto SKIPREM
=========================================================================
Name: StartAngularApp.CMD
Synopsis: Start the Angular 2 application installed in a specified
directory.
Arguments: %1 = OPTIONAL: Name of directory in which to application
is installed
Remarks: If no argument is specified, the application must be in
the current working directory.
This is a completely generalized Windows NT command
script (shell script) that uses the NPM Angular CLI to
load an Angular 2 application into a Node development
Web server, the default Web browser, and the Visual
Studio Code text editor.
Dependencies: Unless otherwise specified in the command line, the
application is created in the current working directory.
All of the following shell scripts and programs must be
installed in a directory that is on the Windows PATH
directory list.
1) ShowTime.CMD
2) WWPause.exe
3) WWSleep.exe
4) npm (the Node Package Manager) and its startup
script, npm.cmd, must be accessible via the Windows
PATH environment string. By default, this goes into
directory C:\Program Files\nodejs.
5) The Angular 2 startup script, ng.cmd, and the Node
Modules library must be installed for global access.
By default, these go into directory %AppData%\npm.
Author: David A. Gray
Created: Monday, 23 April 2017
-----------------------------------------------------------------------
Revision History
-----------------------------------------------------------------------
Date By Synopsis
---------- --- --------------------------------------------------------
2017/04/23 DAG Script created, tested, and deployed.
=======================================================================
:SKIPREM
echo BOJ %~0, version %~t0
echo.
echo -------------------------------------------------------
echo Displaying the current node.js version:
echo -------------------------------------------------------
echo.
node -v
echo.
echo -------------------------------------------------------
echo Displaying the current Node Package Manager version:
echo -------------------------------------------------------
echo.
call npm -v
echo.
echo -------------------------------------------------------
echo Loading Angular starter application %1
echo into a local Web server, the default Web browser, and
echo the Visual Studio Code text editor.
echo -------------------------------------------------------
echo.
if "%1" neq "" (
echo.
echo -------------------------------------------------------
echo Starting the Angular application in directory %1
echo -------------------------------------------------------
echo.
cd "%~1"
call code %1\src\
) else (
echo.
echo -------------------------------------------------------
echo Starting the Angular application in directory %CD%
echo -------------------------------------------------------
echo.
call code %CD%\src\
)
call ng serve --open
echo.
echo -------------------------------------------------------
echo %~nx0 Done!
echo -------------------------------------------------------
echo.
Pause









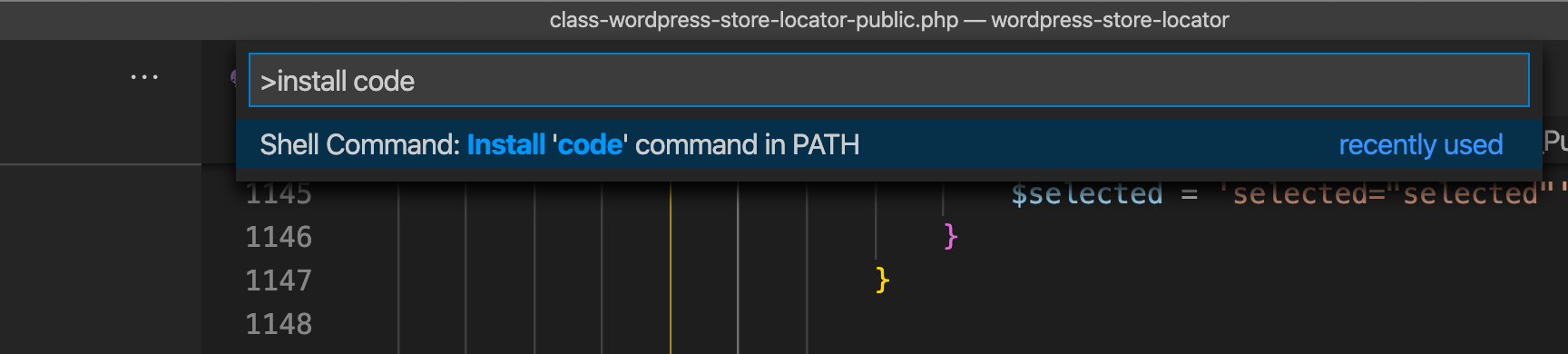
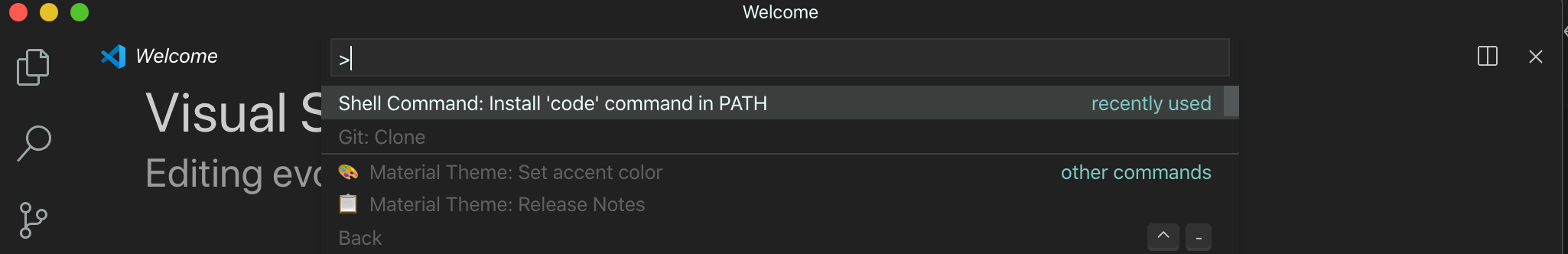
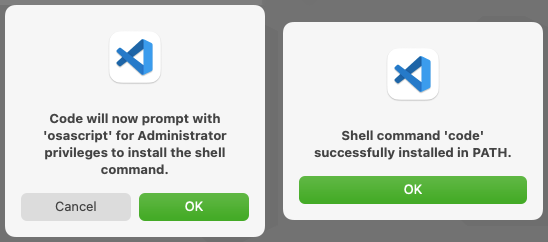
cmd+shift+P): Type shell command to find Shell Command: Install 'code' command in PATH command – Carrie