I've been struggling so long with the error below. I've tried so many tutorials and stackoverflow answers and none of the solutions fixes my problem.
Access to XMLHttpRequest at 'https://xxx' from origin 'http://localhost:3000' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
I'm using SAM serverless to create my api.
template.yaml:
Globals:
Function:
Timeout: 10
Api:
Cors:
AllowMethods: "'DELETE,GET,HEAD,OPTIONS,PATCH,POST,PUT'"
AllowHeaders: "'Content-Type,X-Amz-Date,Authorization,X-Api-Key,X-Amz-Security-Token'"
AllowOrigin: "'*'"
My lambda function: Both my GET response and OPTIONS response has the following headers that is returned:
headers: {
"Access-Control-Allow-Headers": "'Content-Type,X-Amz-Date,Authorization,X-Api-Key,X-Amz-Security-Token'",
"Access-Control-Allow-Origin": "'*'",
"Access-Control-Allow-Methods": "'DELETE,GET,HEAD,OPTIONS,PATCH,POST,PUT'"
}
My API get in my ReactJs application using amplify:
API.get(apiName, path, {
headers: {
"Access-Control-Allow-Origin": "*",
// "Access-Control-Allow-Headers": "Content-Type,X-Amz-Date,Authorization,X-Api-Key,x-requested-with",
// "Access-Control-Allow-Methods": "OPTIONS,POST,GET,PUT,DELETE",
// 'Content-Type': 'application/json'
}
})
I have tried every combination of Access-Control-Allow-Headers, Access-Control-Allow-Methods in my template.yaml, my lambda function and my reactJs project.
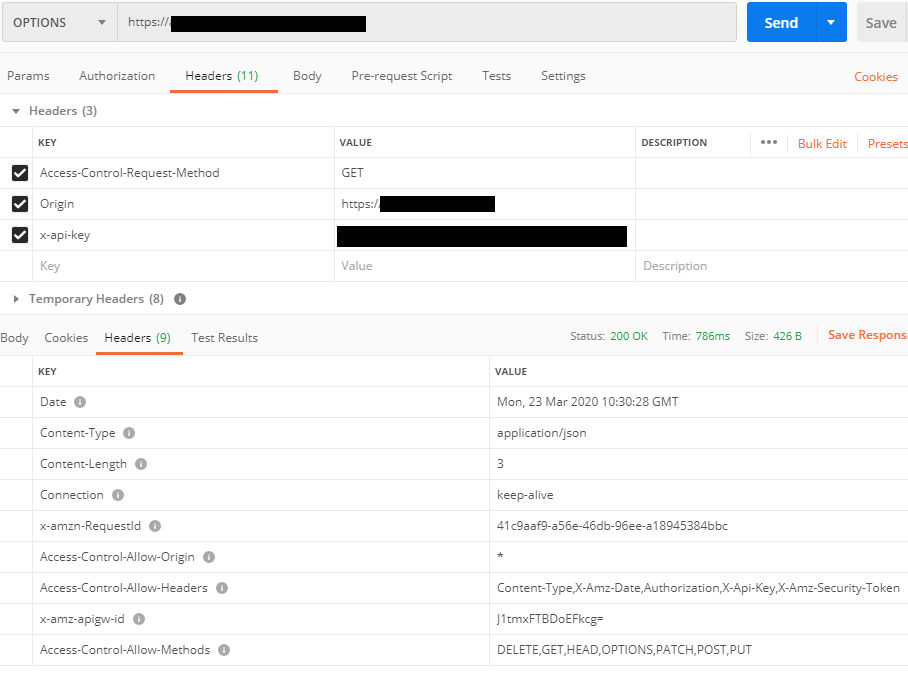
Here is what my result is when I call options in postman on my API endpoint. Thus I do get the correct headers back so per my understanding my API is allowing CORS.






"Access-Control-Allow-Headers": "'Content-Type'"but I still get the 403 Forbidden. I'm not sure if that is what you mean? – Quack