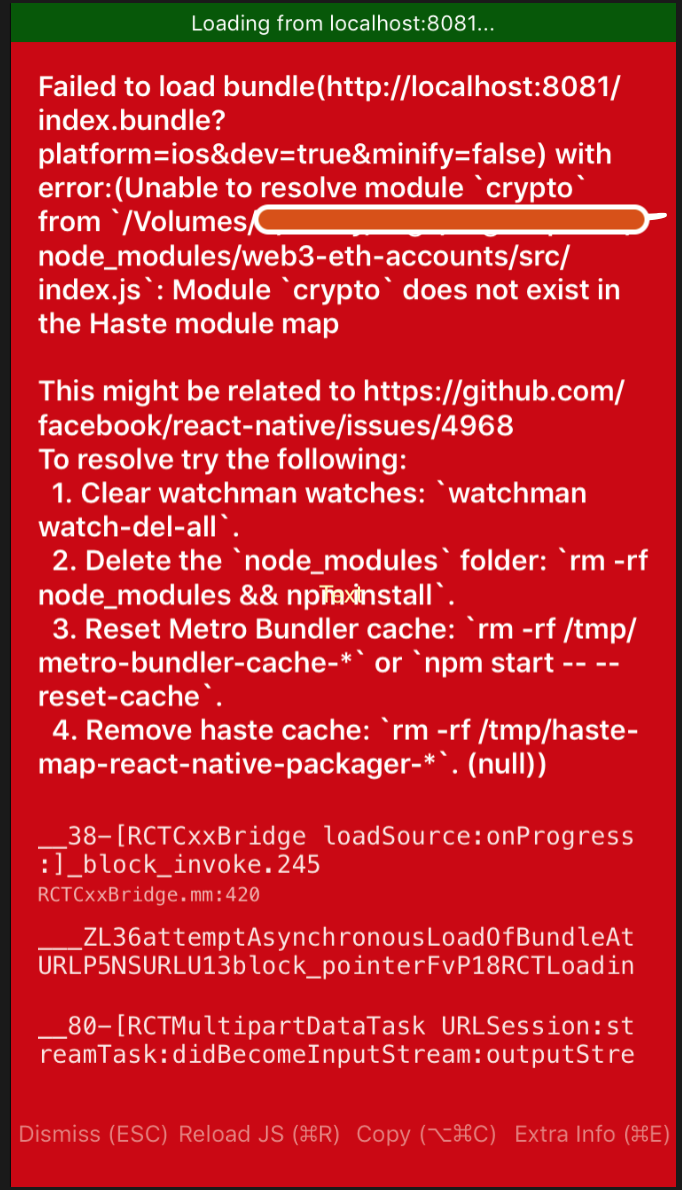
Crypto is a node js module, when React Native is run - it uses Javascript Core. Crypto isn't include within this. When I installed crypto I used the following package:
https://www.npmjs.com/package/react-native-crypto
Instructions:
npm i --save react-native-crypto
# install peer deps
npm i --save react-native-randombytes
react-native link react-native-randombytes
# install latest rn-nodeify
npm i --save-dev tradle/rn-nodeify
# install node core shims and recursively hack package.json files
# in ./node_modules to add/update the "browser"/"react-native" field with relevant mappings
./node_modules/.bin/rn-nodeify --hack --install
rn-nodeify will create a shim.js in the project root directory
// index.ios.js or index.android.js
// make sure you use `import` and not require!
import './shim.js'
// ...the rest of your code
Import shim.js in your index.js file.
When you have done that crypto should be made available, if it still doesn't work I had to create a const in my App.js file like so:
export const cryp = require('crypto');
And import it into the components you need.
UPDATE
I've done a fresh build for this, I followed the below:
react-native init TestApp
Follow the instructions above for Crypto.
Linked:
react-native link
react-native run-ios