I'm trying to submit the form by using the external buttons which are located outside of <Form> or <Formik> tags
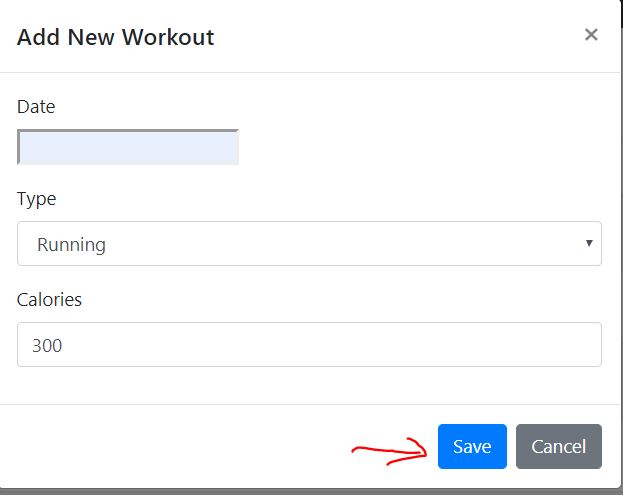
As shown in the following screenshot, my button is in Bootstrap > Modal Footer section and they are outside of form tag. I'm trying to submit the form when the user clicks on the Submit button.
Please see the similar code as the following. I uploaded it onto CodeSandbox.
function App() {
return (
<div className="App">
<Formik
initialValues={{
date: '10/03/2019',
workoutType: "Running",
calories: 300
}}
onSubmit={values => {
console.log(values);
}}
render={({ values }) => {
return (
<React.Fragment>
<Form>
Date: <Field name="date" />
<br />
Type: <Field name="workoutType" />
<br />
Calories: <Field name="calories" />
<br />
<button type="submit">Submit</button>
</Form>
<hr />
<br />
<button type="submit" onClick={() => this.props.onSubmit}>
Button Outside Form
</button>
</React.Fragment>
);
}}
/>
</div>
);
}
Since the button is outside of the form, it doesn't trigger Submit behaviour and I don't know how to connect this button's action and Formik OnSubmit method. If I moved that button inside form tag, it works as expected and I don't have to do anything special.
I tried to follow this SO's post React Formik use submitForm outside . But I really couldn't figure out how it works.
I tried to bind the button click action like onClick={() => this.props.onSubmit} as mentioned in the post. But it's not doing anything or showing any error.
Could you please help me how I can bind the Submit button outside of the form with 'OnSubmit' function in Formik?