In Dynamics 365 9.0 there was quite a big change regarding how to access form attributes and controls - instead of Xrm.Page namespace, we should pass executionContext to a function and get formContext using getFormContext() function. This is working fine and I had never a problem with using this approach.
However I did not figured out yet how to properly access formContext in functions that are called from Ribbon. The documentation says that this should be really straightforward:
function myFunction(executionContext) {
var formContext = executionContext.getFormContext();
var focusFieldValue = formContext.ui.controls.get(PrimaryControlId).getAttribute().getValue();
}
But it does not say how to pass executionContext to Ribbon function. In normal functions there is a checkbox "Pass execution context as first parameter" but what about Ribbon functions? There are parameters that we can pass into these functions, but they are simply GUID of selected records, or type of selected record or even a list of objects but I could not find in documentation, if there is a parameter equal to executionContext. Has anybody already solved this problem?
Also I know that I can use Xrm.Page and it will work (for now at least...) but I would like to know, how it can be done using the latest guidelines in version 9.0
Update 1:
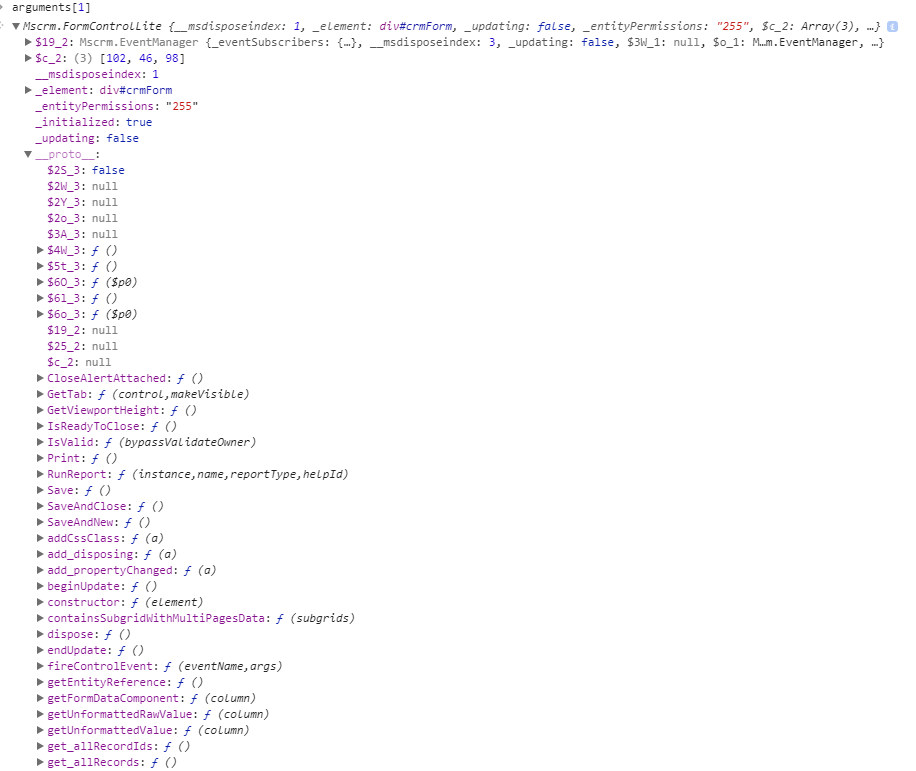
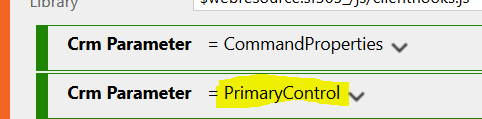
As per Scott's suggestion and this article i passed PrimaryControl to my Ribbon command but unfortunately, the argument is of type Mscrm.FormControlLite and it does not have getAttribute function or any function that would allow to access the formContext (at least I don't see anything useful). Some screenshot from Developer tools:

So it looks like a form representation of some kind, but is probably not related to formContext (I assume that if a Ribbon would be called from a list of records, this item can be of type of grid or something like that)


Mscrm.FormControlLiteand it does not havegetAttributemethod or anything I can see that can be used to replaceXrm.Page(I updated my question). Based on the article you posted it should work this way, so that's strange... – Retributive