If I could have commented on the answer above I would have (not enough reputation yet).
Thanks to Alex (above) for your answer! It was really helpful. My situation, while very similar, was different and required a little bit of finessing. This is often a challenge as older answers become outdated as things evolve.
To build on the above (nearly 4 year old) correct answer I discovered this issue with Bootstrap 5 as well. Alex makes a great point about utilizing monolithic frameworks such as Bootstrap. However, with few resources in a development effort there are trade offs that sometimes have to be made. I'm using Bootstrap as a solitary developer until a better solution presents itself.
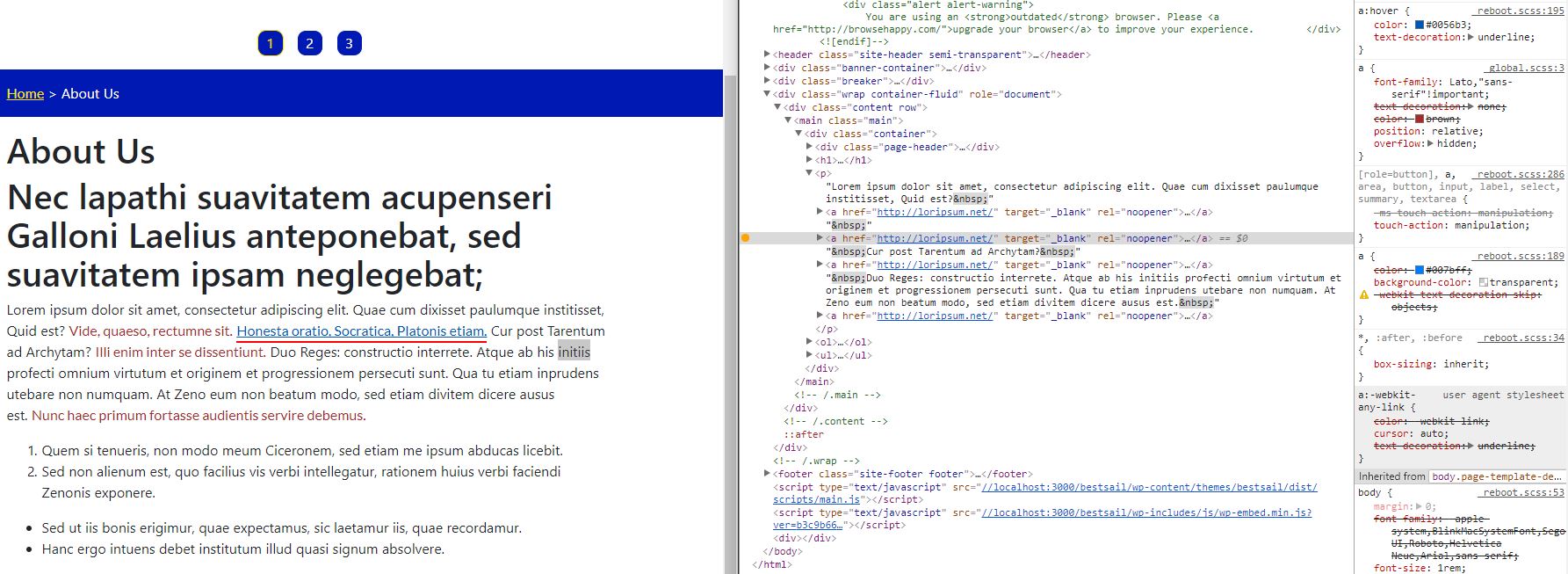
I was trying to override the colour of a link and could not get the local css styles to override _reboot.scss.247. And I certainly did not want to resort to !important!
While troubleshooting this I went through a number of iterations until I found the solution:
- I tried an #id style on the anchor tag
- As per Alex's suggestion I tried to add a class style to each tag, including Body.
- However, since I was trying to change a heading hyperlink to be the same color as regular headings (a conscious choice) that also changed the color of text as well (even though I was specifying :hover, :visited, and :link).
- In the end what worked was adding the class to every style, except to body. The code is below...
css snippet:
.heading-link:link, .heading-link:visited {
color: #2C4D5C; /* From the theme's colour palette */
}
.heading-link:hover {
color: #E0E0E0; /* From the theme's colour palette */
}
html snippet (this is from a Django template, so some of this code may not suit your context) The point of emphasis is the use of the heading-link class in the various tags below body, thus expanding upon Alex's answer above:
<body>
<!-- other html code -->
<section class="container-fluid px-0 padding-above-articles-header heading-link" id="article-header">
<div class="text-center d-block">
<img src="{% static 'articles/images/Collab-Map-Flat-wide-3272-252-blur-inner.jpg' %}" alt='Article-banner'>
</div>
<div class="container-xl article-header-container heading-link">
<div class="heading-link">
<div class="row heading-link">
<div class="col-lg-8 col-md-10 mx-auto centred-text heading-link">
<h1 class="centred-text display-4 heading-link"><a class="heading-link" href="{% url 'articles_home' %}">Articles</a></h1>
<div class="padding-above-element-double">
<div class="padding-above-element-double">
<h6>Breakthrough Inspiration...</h6>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- other html code -->
<body>
Conclusion: A part of me feels a bit uncomfortable that I've failed from a DRY perspective. However, without repeating the inclusion of this style class into every tag within the html hierarchy I simply could not get the effect I wanted. I've not looked at the _reboot.scss file as yet (another trade off given the to do list I have) so I can't speak to cause (nor do I have the experience to consider myself even remotely close to an authority on this topic). However, the ultimate result was that this solution worked, and was a great example of how Stack Overflow can be very helpful in dealing with the nichest of niche-cases. :)