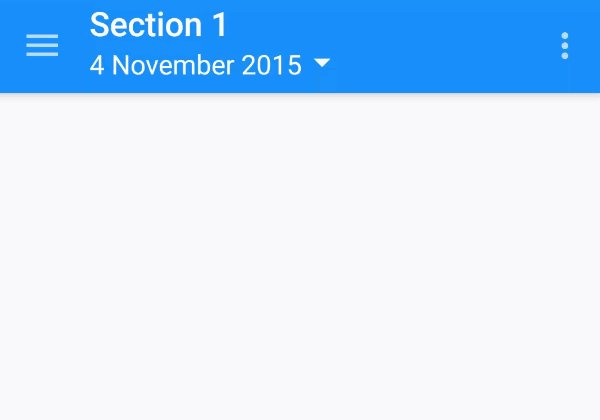
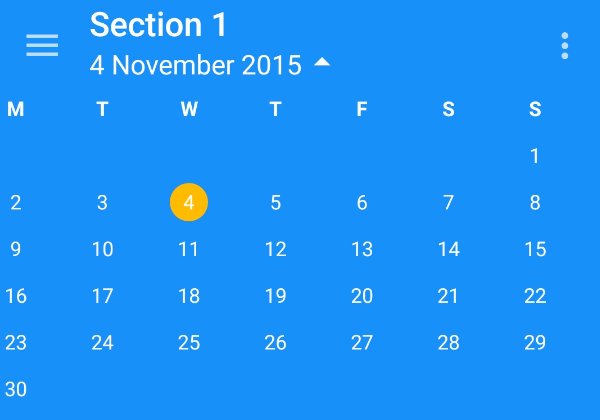
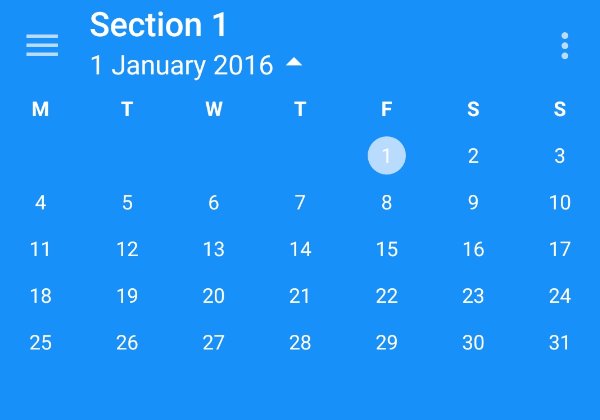
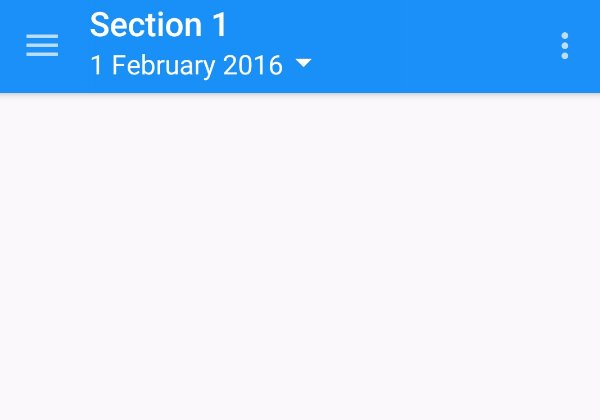
I am trying to create something similar to Google Calendar drop down month widget.

Any help would be really appreciated.
So far I have an idea that I need to use Toolbar with expandable animation but not sure that's the right direction to move into.
I am trying to create something similar to Google Calendar drop down month widget.

Any help would be really appreciated.
So far I have an idea that I need to use Toolbar with expandable animation but not sure that's the right direction to move into.
I was also trying to create something similar to the Google Calendar app. I've come with this implementation:

I use the CompactCalendarView library for the month widget. And CollapsingToolbarLayout for the drop down.
You can view the source of this implementation at GitHub: https://github.com/GerritHoekstra/CompactCalendarViewToolbar
The main layout can be found here.
I hope this helps you further.
May you want to take a look to CollapsingToolbarLayout
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsingToolbarLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:expandedTitleMarginStart="64dp"
app:contentScrim="?attr/colorPrimary">
<CalendarView
android:layout_width="match_parent"
android:layout_height="256dp"></CalendarView>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:minHeight="?attr/actionBarSize"
app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:layout_collapseMode="pin"/>
</android.support.design.widget.CollapsingToolbarLayout>
I recommend you to follow this awesome tutorial to implement this and other interesting things about Design Library. Hope this helps.
I have found one project which create dropdown view like Google calendar app
Use this : Sample Project
Which is use CollapsingToolbarLayout inside it put custom calenderView
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/coordinatorLayout"
android:layout_width="match_parent"
android:background="@android:color/white"
android:layout_height="match_parent"
tools:context=".MainActivity">
<android.support.design.widget.AppBarLayout
android:id="@+id/app_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:stateListAnimator="@animator/ann"
app:expanded="false"
android:background="@android:color/white"
app:layout_behavior=".MyAppBarBehavior"
tools:targetApi="lollipop">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsingToolbarLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_scrollFlags="scroll|exitUntilCollapsed|snap|enterAlways"
app:statusBarScrim="?attr/colorPrimaryDark">
<!--large view -->
<com.example.GoogleCalendar.GooglecalenderView
android:id="@+id/calander"
android:layout_width="match_parent"
android:layout_height="500dp"
android:orientation="vertical"
app:layout_collapseMode="pin"
android:layout_marginTop="?attr/actionBarSize"
>
</com.example.GoogleCalendar.GooglecalenderView>
<!--top toolbar-->
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:title="fkdl"
app:contentInsetLeft="0dp"
app:contentInsetStart="0dp"
app:titleTextColor="@color/colorPrimaryDark"
android:background="@android:color/white"
app:layout_collapseMode="pin"
app:popupTheme="@style/AppTheme.PopupOverlay">
<android.support.constraint.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:clickable="true"
android:focusable="true">
<View
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginTop="10dp"
android:id="@+id/backsupport"
android:background="?attr/selectableItemBackground"
android:clickable="true"
android:layout_marginBottom="10dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/monthname"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingTop="4dp"
android:paddingBottom="4dp"
android:fontFamily="@font/googlesans_regular"
android:text="June"
android:textColor="#464646"
android:textSize="20sp" />
<ImageView
android:id="@+id/arrowImageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_arrow_drop_up_black_24dp"
app:layout_constraintLeft_toRightOf="@+id/monthname"
android:translationX="-5dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
tools:ignore="ContentDescription,RtlHardcoded" />
</android.support.constraint.ConstraintLayout>
</android.support.v7.widget.Toolbar>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<com.example.GoogleCalendar.MyRecyclerView
android:id="@+id/nestedView"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
</android.support.design.widget.CoordinatorLayout>
© 2022 - 2024 — McMap. All rights reserved.