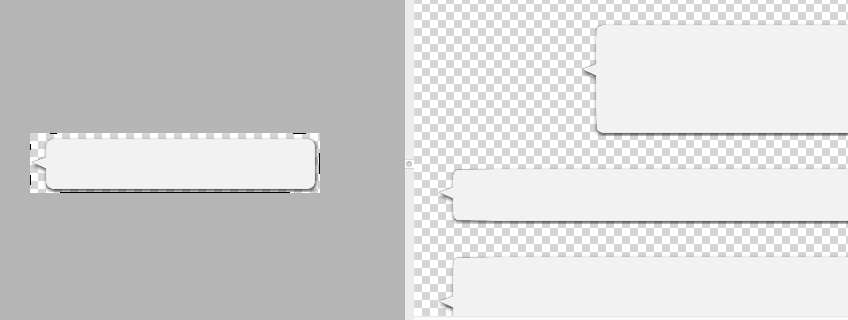
In Draw 9-patch, everything looks fine. However, my SDK says the 9-patch png is malformed. Because I have something like an 11-patch png. Because I don't want the little grabbing area to be scaled. How to get it working? The screenshot describes everything:

Error Meassage in Console:
ERROR: 9-patch image /res/drawable-hdpi/top_complete.9.png malformed.
Can't have more than one marked region along edge.
Found at pixel #10 along bottom edge.
ERROR: Failure processing PNG image /res/drawable-hdpi/top_complete.9.png