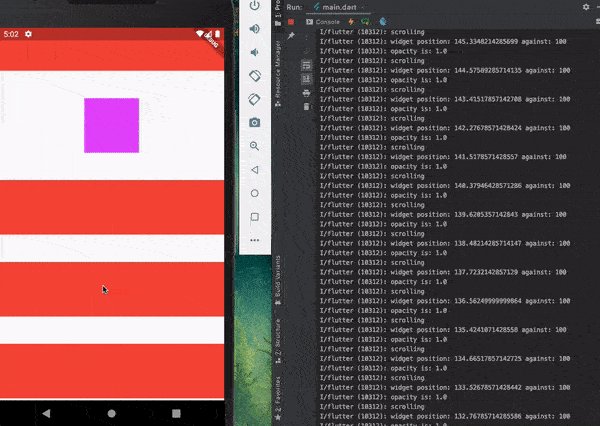
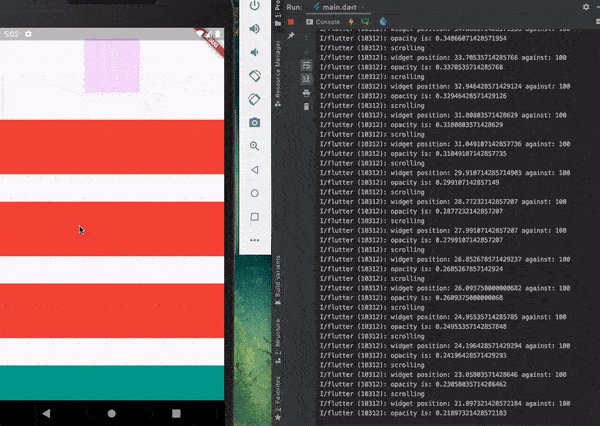
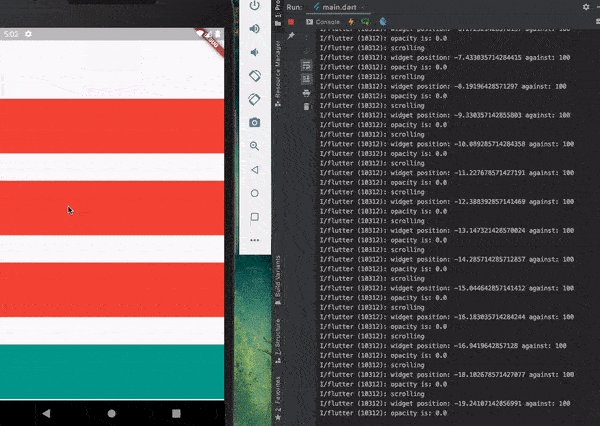
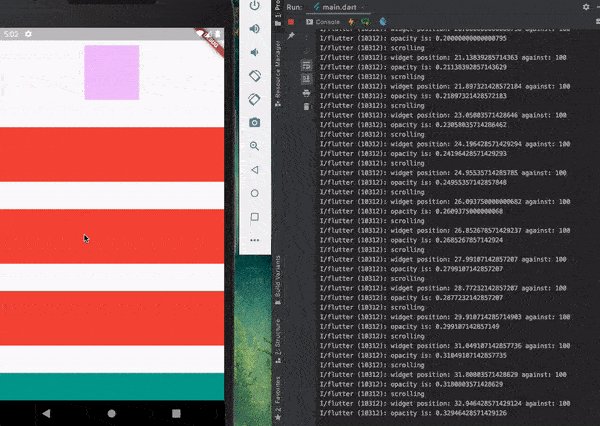
My goal is to change the color and the opacity of the appbar when user scrolls down.
My logic is:
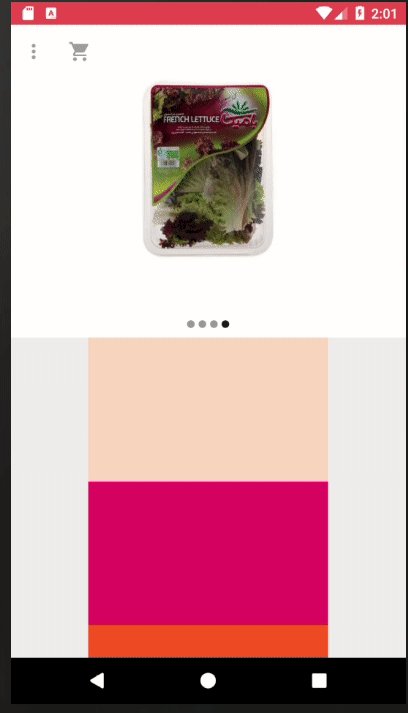
- scroll offset = 0 : appbar is red with opacity = 1
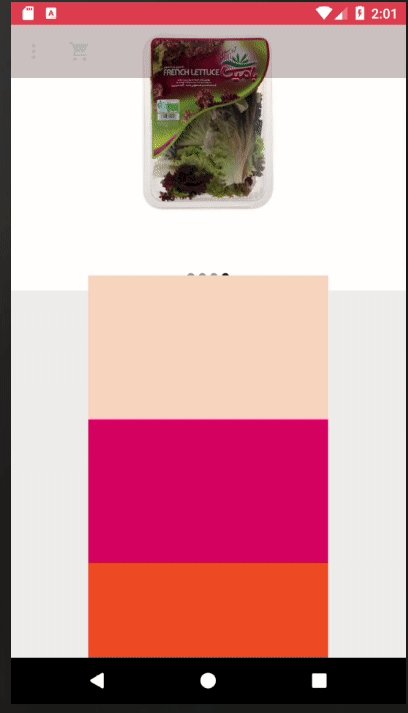
- 0 < scroll offset < 40 : appbar is blue with opacity = 0.4
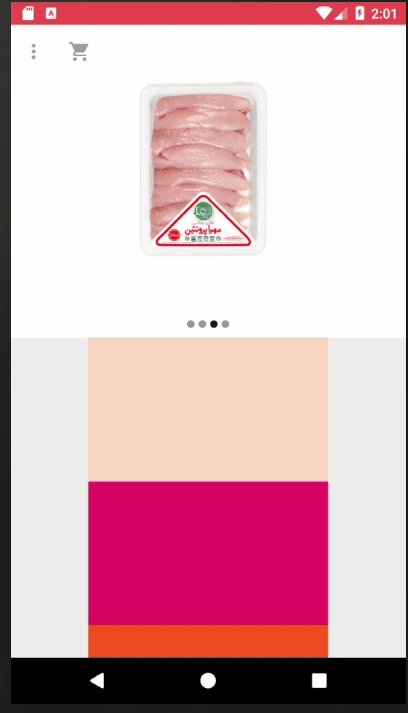
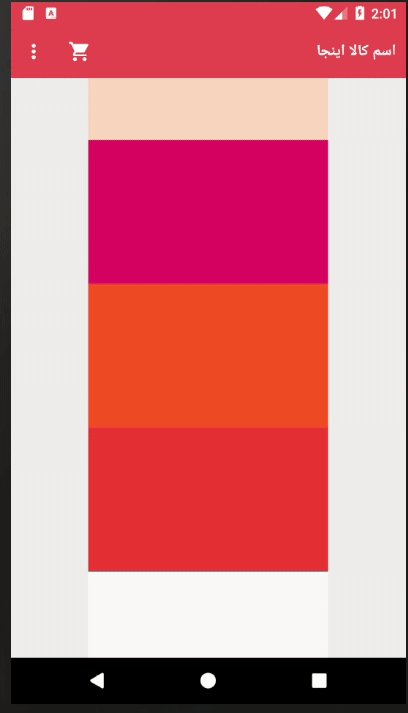
- 40 <= scroll offset : appbar is blue with opacity proportional to scroll offset
I came up with the following code:
import 'package:flutter/material.dart';
import 'package:gradient_app_bar/gradient_app_bar.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
var _gradientColor1 = Colors.red[400];
var _gradientColor2 = Colors.red[800];
ScrollController _scrollViewController;
void changeColor(){
if((_scrollViewController.offset == 0) && (_gradientColor1 != Colors.red[400])){
setState(() {
_gradientColor1 = Colors.red[400];
_gradientColor2 = Colors.red[800];
});
}else if((_scrollViewController.offset <= 40) && (_gradientColor1 != Color.fromRGBO(66,165,245 ,0.4))){
setState(() {
_gradientColor1 = Color.fromRGBO(66,165,245 ,0.4);
_gradientColor2 = Color.fromRGBO(21,101,192 ,0.4);
});
}else if((_scrollViewController.offset <= 100) && (_scrollViewController.offset > 40)){
var opacity = _scrollViewController.offset/100;
setState(() {
_gradientColor1 = Color.fromRGBO(66,165,245 ,opacity);
_gradientColor2 = Color.fromRGBO(21,101,192 ,opacity);
});
}
}
@override
void initState() {
_scrollViewController = ScrollController(initialScrollOffset: 0.0);
_scrollViewController.addListener(changeColor);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: GradientAppBar(
backgroundColorStart: _gradientColor1,
backgroundColorEnd: _gradientColor2,
elevation: 0,
),
body: SingleChildScrollView(
controller: _scrollViewController,
child: Column(
children: <Widget>[
Container(color: Colors.red, height: 400,),
Container(color: Colors.purple, height: 400,),
],
),
),
);
}
}
It works as expected but it becomes laggy with a more complicated UI. In my example I'm using GradientAppbar: https://github.com/joostlek/GradientAppBar



setStateevery frame the user scrolls. Maybe add a check if the color is already the one you want to set, then don't callsetState. For example in the firstifcheck that the colors also are not alreadyColors.red[400]andColors.red[800]. This way you won't have as many calls tosetState. – Tatting