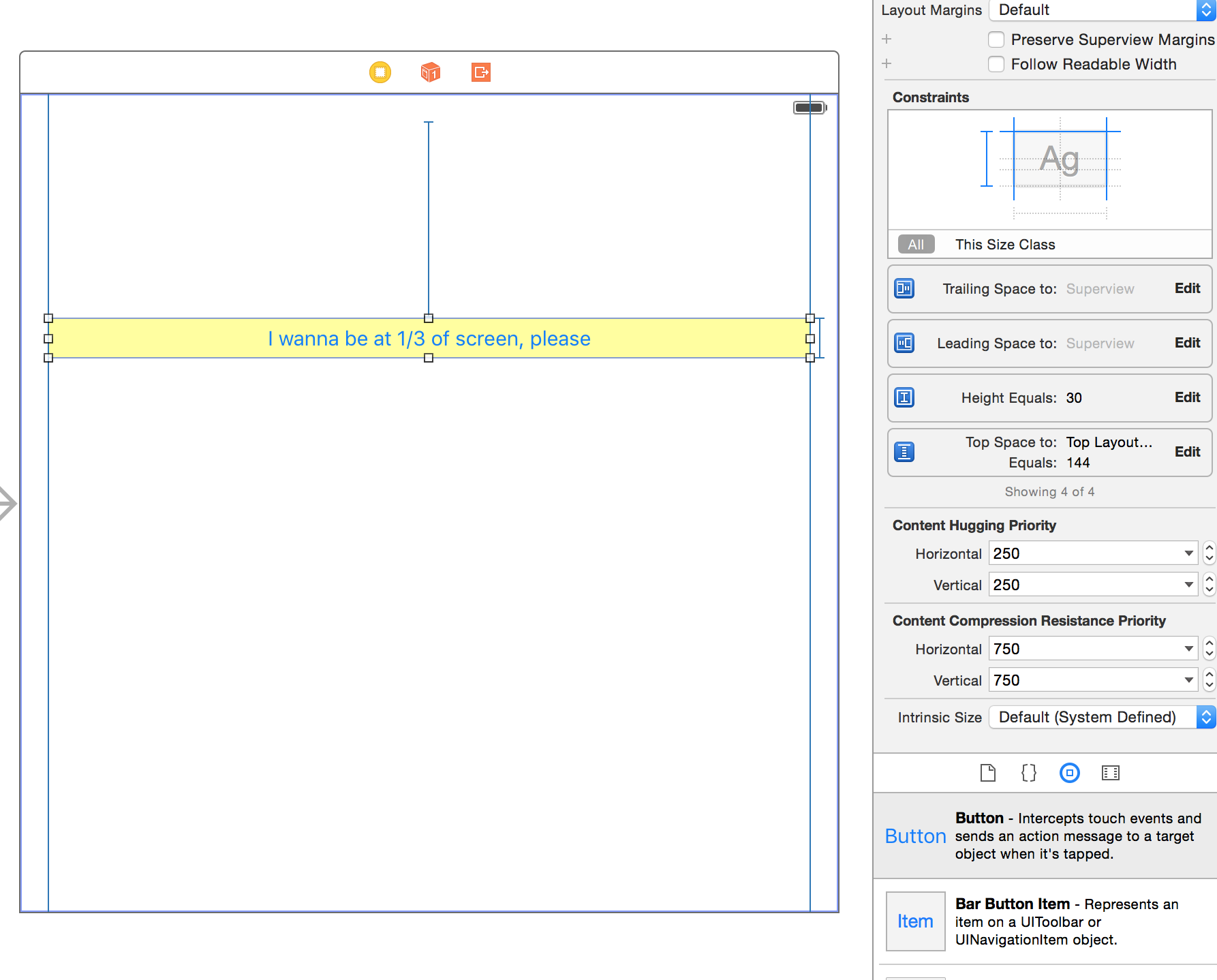
I'm trying to position a view in storyboard to always have it top edge at 1/3 of screen size. I have currently set a constraint to Top Layout Guide, but the constraint's constant is...well it is constant no matter which screen size it is used in, but I want it to be 1/3 of screen size. Can this be done entirely in storyboard? Thanks for answers
Screenshot of current state: