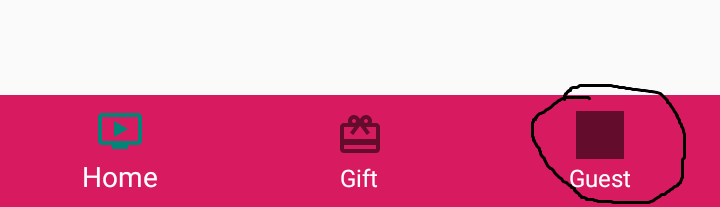
I have created a BottomNavigationView with three items. One of it was user tab.
For the guest tab, there is an image but the TintColor is applying and we can't see that.
So how to remove tint colour for that particular item?
I have tried
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) {
item.setIconTintList(null);
}
But no luck. And it applies to above api 26
My activity
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bottomNavigationView"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:itemIconTint="@drawable/bottom_color_state"
app:itemBackground="@color/colorAccent"
app:itemTextColor="@drawable/bottom_color_state"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:menu="@menu/menu_bottom_navigation" />
bottom_color_state.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="@color/white" android:state_enabled="true" />
<item android:color="@color/colorPrimaryDark" android:state_enabled="false" />
<item android:color="@color/white" android:state_selected="true" />
<item android:color="@color/off_white" android:state_selected="false" />
<item android:color="@color/white" android:state_checked="true" />
<item android:color="@color/off_white" android:state_checked="false" />
<item android:color="@color/off_white" />
</selector>
Thanks in advance