Context:
We want to create a Single Page Application that runs with Blazor WebAssembly on the client-side. On the server-side, the solution has an ASP.NET MVC which includes some ApiController classes for our REST APIs.
We want to use ASP.NET API on the server-side instead of Blazor Server because we want to provide a REST interface with ApiController classes for unknown consumers.
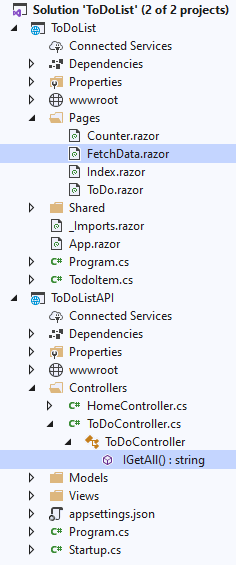
Here is my client-side (Blazor WebAssembly) and server-side (ASP.NET API) project in a single solution:
A first try to request the API via Blazor´s HttpClient-class in our FetchData-component:
@inject HttpClient Http
...
@code {
private TodoItem[] TodoItems;
protected override async Task OnInitializedAsync()
{
TodoItems = await Http.GetJsonAsync<TodoItem[]>("api/ToDo");
}
}
On server-side the API-Controller looks like:
namespace ToDoListAPI.Controllers
{
[Route("api/[controller]")]
[ApiController]
[Produces("application/json")]
public class ToDoController : ControllerBase
{
[HttpGet]
public string IGetAll()
{
var lResult = new List<ToDoList.TodoItem>();
// create dummies
for (var i = 0; i < 10; i++)
{
lResult.Add(new ToDoList.TodoItem() { Title = $"Title {i}", IsDone = false });
}
return JsonSerializer.Serialize(lResult);
}
}
}
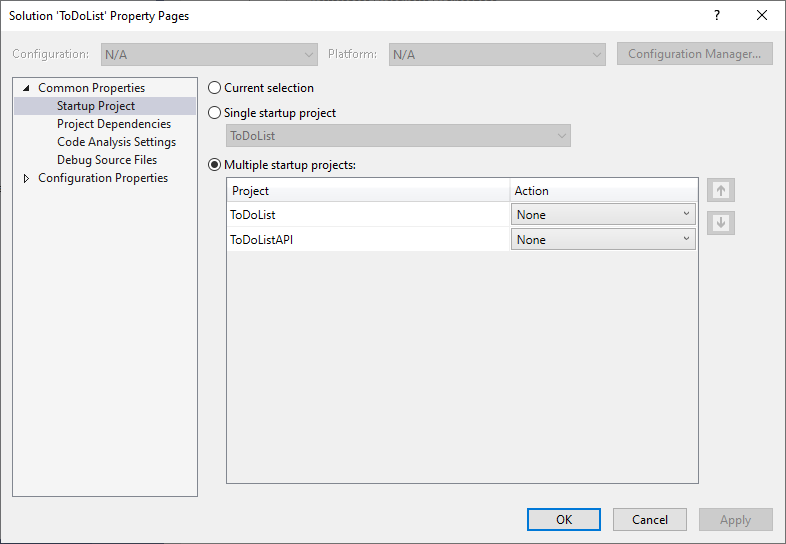
Problem: In my Blazor WebAssembly Project the request to the API fails. The Blazor WebAssembly Project is hosted via https://localhost:44340/ and the API is hosted via https://localhost:44349/. How can I host both projects together as I would it do with a JavaScript Framework?