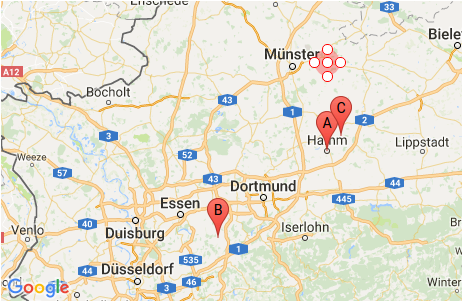
I am building a vehicle tracking application and i am using agm-map-marker to display the vehicles that were located like this in the image,

And Livetracking.component.html code is,
<agm-map #gm [latitude]="lat" [longitude]="lng" [(zoom)]="zoom" [mapTypeControl]="true">
<agm-marker class="mapMarker" *ngFor="let device of devices;"
[latitude]="device.latitude" [longitude]="device.longitude"
(markerClick)="gm.lastOpen?.close(); gm.lastOpen = infoWindow;mapMarkerInfo(m);">
</agm-marker>
</agm-map>
Here i need to replace the marker into arrows, exactly as like in this image,
I am in the need of changing the marker to arrow as like in the second image..Kindly help me to achieve the desired result..



Can't bind to 'iconAnchorX' since it isn't a known property of 'agm-marker'.when i added above code – Gawain