I would like to get the background of the tab animated smoothly to the selected position (just like the default tabIndicator animates between tabs).
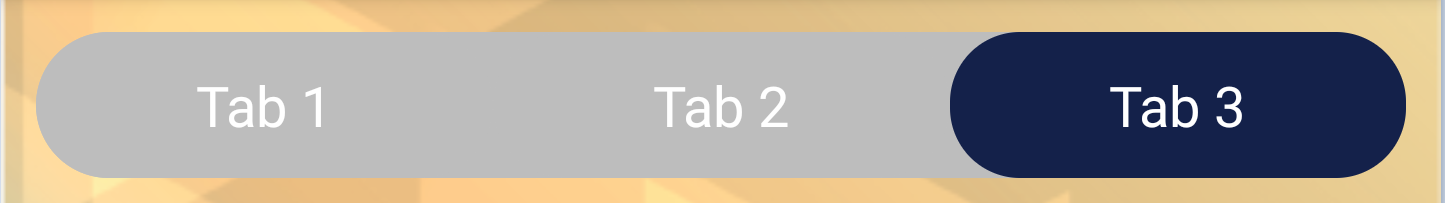
Here is how my TabLayout looks like
<android.support.design.widget.TabLayout
android:layout_marginTop="10dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/tabLayout"
app:tabBackground="@drawable/tab_selector"
app:tabTextColor="@color/white"
android:background="@drawable/tab_layout_bg"
app:tabTextAppearance="@android:style/TextAppearance.Widget.TabWidget"
app:tabIndicator="@null"
app:tabRippleColor="@null">
<android.support.design.widget.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/tab1"/>
<android.support.design.widget.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/tab2"/>
<android.support.design.widget.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/tab3"/>
</android.support.design.widget.TabLayout>
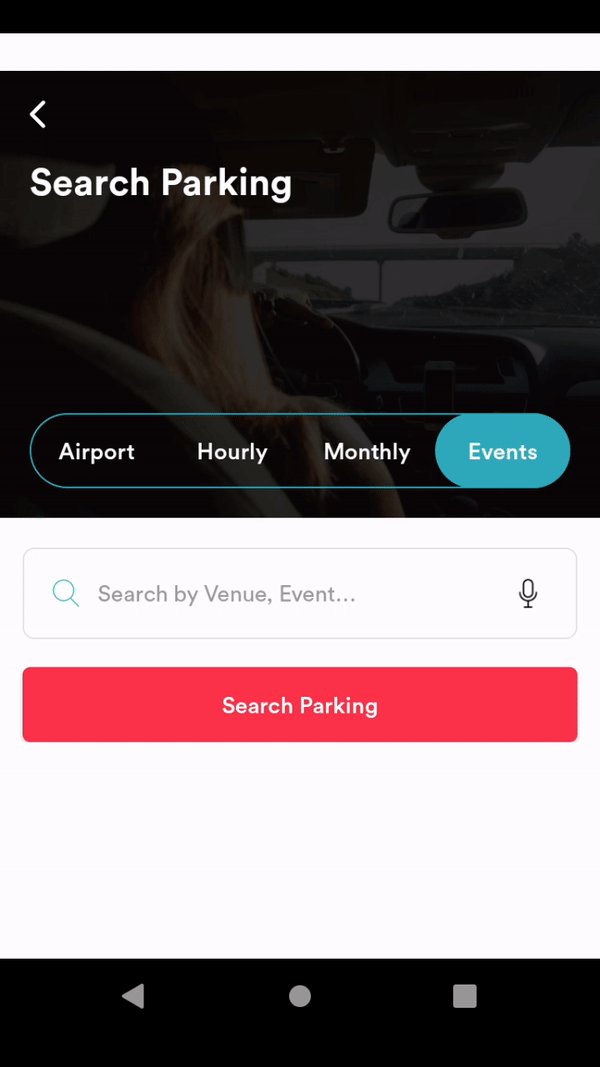
Here, Tab 3 is selected. If i select Tab 1 the background should animate from Tab 3 to Tab 1.
I am using selector to change the background of the tabs.
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:state_selected="true"
android:drawable="@drawable/tab_layout_fg"/>
<item
android:drawable="@drawable/tab_layout_bg"/>
</selector>
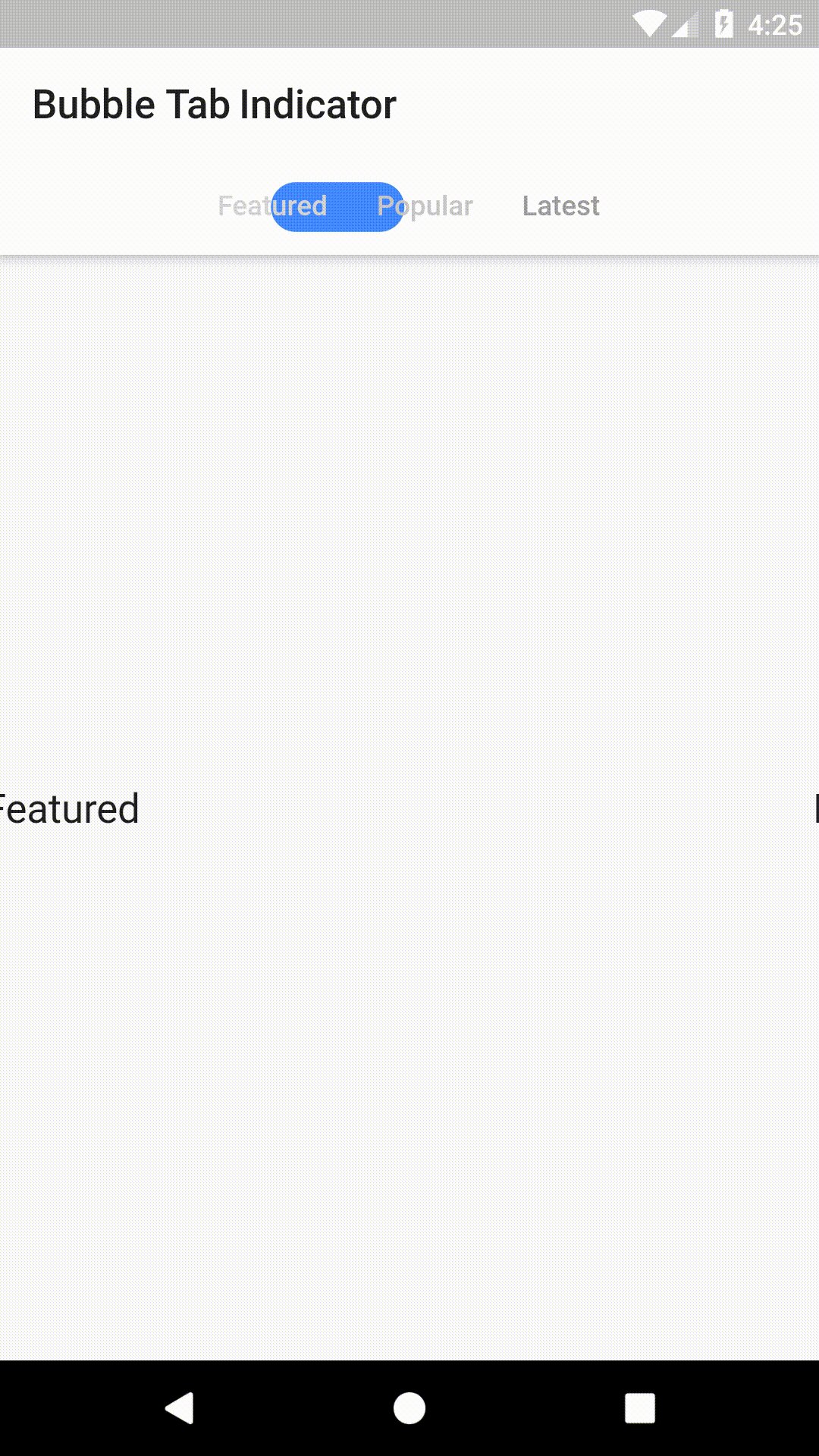
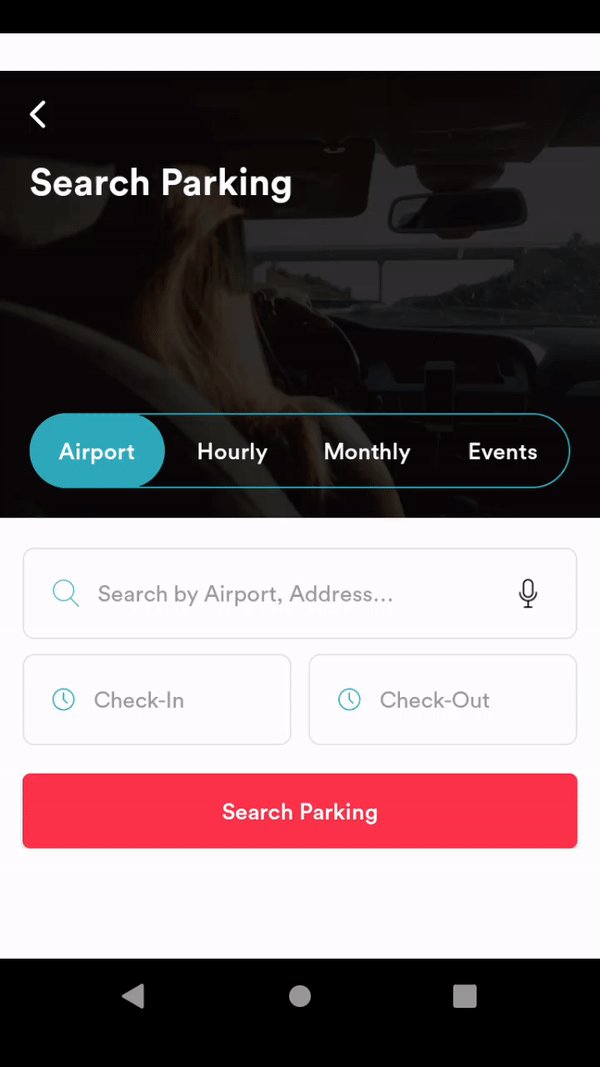
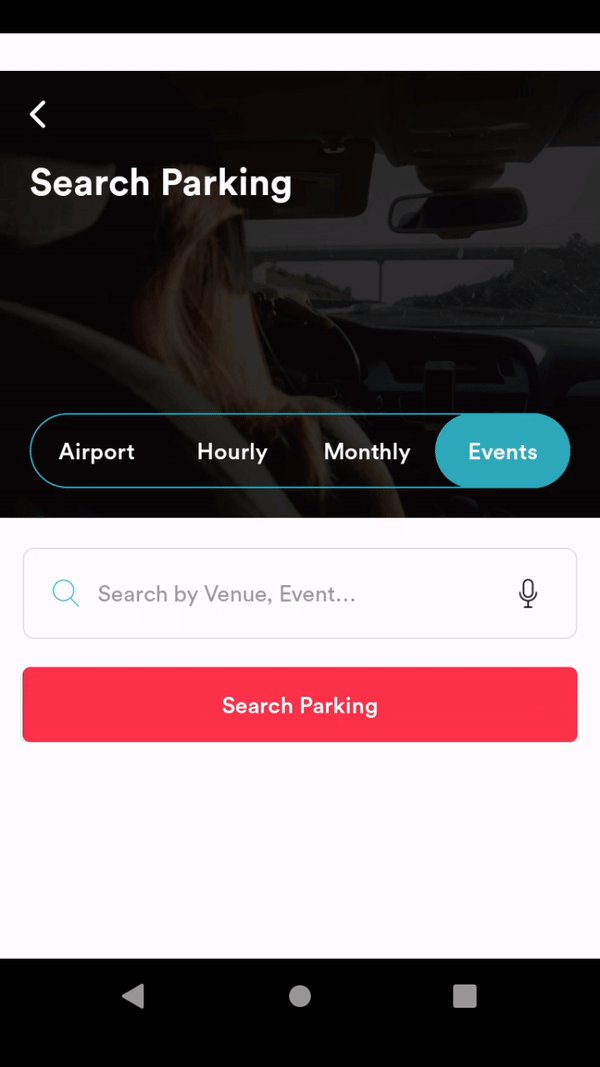
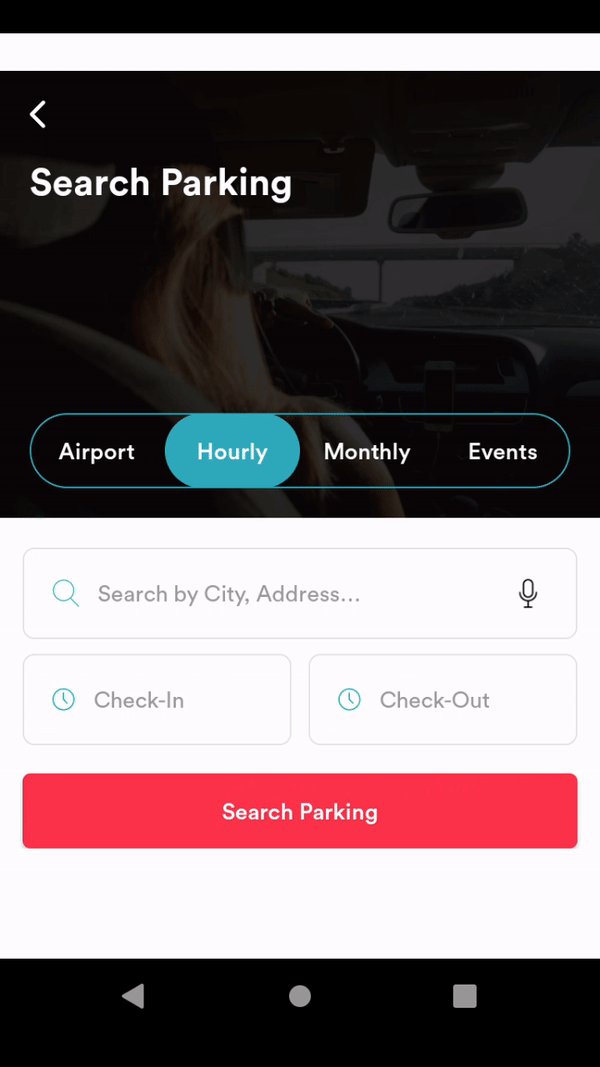
Here i am attaching the sample animation. See just the tab bar.
Is it possible to achieve this kind of animation with approach i am following? If not please suggest me another way. I have been working on this from two days. Still can't figure it out.
Thanks in advance.




minSdkVersion? – Crassus