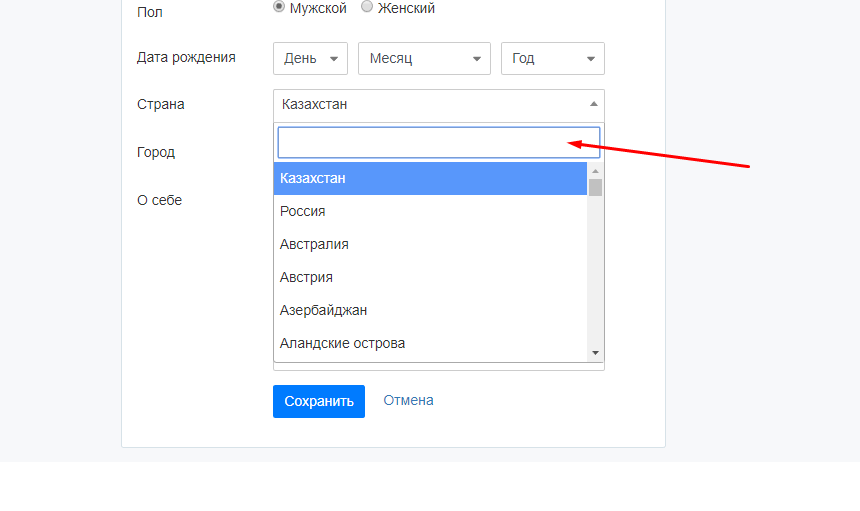
How to make placeholder for select2 jQuery plugin. On StackOverflow many answers how to make placeholder there, but they about element's placeholder. I need to specify a placeholder for the search box, see pic.
I had the same need and I had ended up writing a small extension for the Select2 plugin.
There is a new option for the plugin, searchInputPlaceholder, in order to set a placeholder for the 'search' input field.
Add the following code right after the plugin's js file:
(function($) {
var Defaults = $.fn.select2.amd.require('select2/defaults');
$.extend(Defaults.defaults, {
searchInputPlaceholder: ''
});
var SearchDropdown = $.fn.select2.amd.require('select2/dropdown/search');
var _renderSearchDropdown = SearchDropdown.prototype.render;
SearchDropdown.prototype.render = function(decorated) {
// invoke parent method
var $rendered = _renderSearchDropdown.apply(this, Array.prototype.slice.apply(arguments));
this.$search.attr('placeholder', this.options.get('searchInputPlaceholder'));
return $rendered;
};
})(window.jQuery);
Usage:
Initialize the select2 plugin with the searchInputPlaceholder option:
$("select").select2({
// options
searchInputPlaceholder: 'My custom placeholder...'
});
Demo:
Demo available on JsFiddle.
UPDATE May 9, 2020
Tested with the latest Select2 Version (v4.0.13) - JsFiddle.
Github repo:
https://github.com/andreivictor/select2-searchInputPlaceholder
.select2-search element and insert an icon using :before or :after –
Aseity You can use the event:
select2:opening: Triggered before the dropdown is opened. This event can be prevented
It's enough to add the placeholder attribute in this event:
$(this).data('select2').$dropdown.find(':input.select2-search__field').attr('placeholder', 'My Placeholder')
$('select').select2({
placeholder: 'Select an option'
}).on('select2:opening', function(e) {
$(this).data('select2').$dropdown.find(':input.select2-search__field').attr('placeholder', 'My Placeholder')
})<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.3/css/select2.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.3/js/select2.min.js"></script>
<select style="width: 100%;">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="mercedes">Mercedes</option>
<option value="audi">Audi</option>
</select>Use event select2:open.
$('#mySelect').select2().on('select2:open', function(e){
$('.select2-search__field').attr('placeholder', 'your placeholder');
})
You must add class
disabled selected hidden
to first option element of select
© 2022 - 2024 — McMap. All rights reserved.

$country.select2({ placeholder: __("Select your country"), //todo add search placeholder __('Start typing…') });– Vaenfila