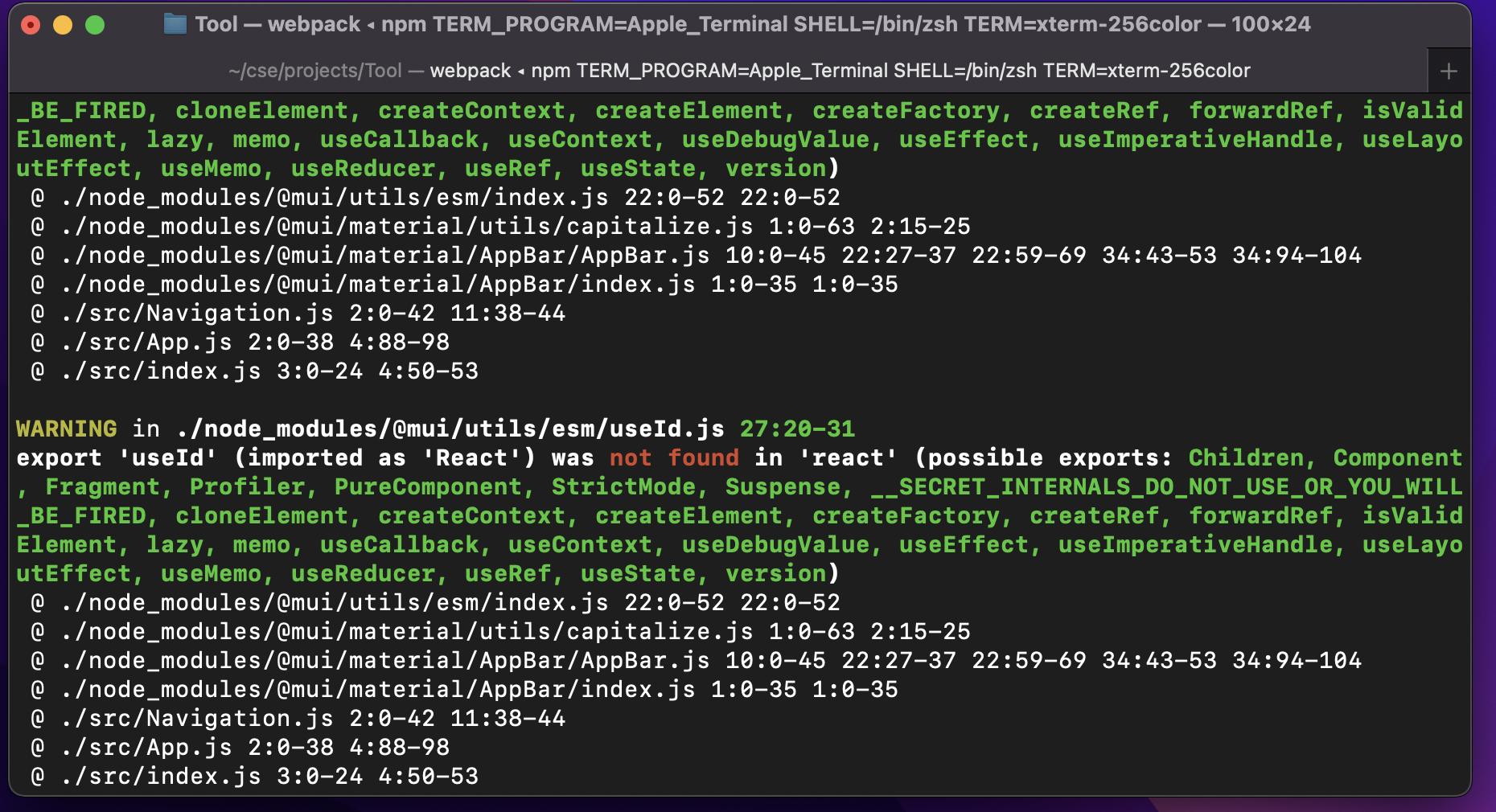
I've created a new react app using webpack. It is showing me this error I've written minimum code as of now. The code giving error is:
import React from 'react';
import AppBar from '@mui/material/AppBar';
import Box from '@mui/material/Box';
import Toolbar from '@mui/material/Toolbar';
import Typography from '@mui/material/Typography';
export default function Navigation() {
return (
<Box sx={{ flexGrow: 1 }}>
<AppBar position="static">
<Toolbar variant="dense">
<Typography variant="h6" color="inherit" component="div">
Photos
</Typography>
</Toolbar>
</AppBar>
</Box>
);
}