Today I have ported my application from Qt5.5 to Qt5.6RC. Running it on my high dpi screen the widgets appeared tiny. After reading this and setting QT_AUTO_SCREEN_SCALE_FACTOR to "1" at least it is usable again.
However they say:
In the longer term, the application should be adapted to run unmodified:
1) Always use the qreal versions of the QPainter drawing API.
2) Size windows and dialogs in relation to the screen size.
3) Replace hard-coded sizes in layouts and drawing code by values calculated from font metrics or screen size.
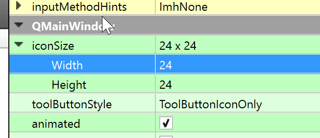
Not all style sheet attributes support em (".. from font metrics"). No idea how I would use "screen size" relative in style sheets. Also Qt Designer only supports px in many places, like shown below.
Considered I do not want to give up designer and stylesheets, what are my options to create genuine Qt hires applications?
Related (but no answer to my question)
- It is even a bit unclear what
1emmeans in the Qt world: What does size "1em" in Qt qss mean, if there is no font size em? - Qt and high dpi screens
- QT High DPI Support on Windows