I am creating several UML activity diagrams with dot-graphviz and the edges/arrows (2+) converge in the same point whenever the target shape is a narrowed rectangle (H=0.5, W=0.05). This problem doesn't occur if the target shape is a square (H=0.5, W=0.5).
Here is a reduced dot example:
digraph G {
graph [ ranksep = 0.5, rankdir = LR ]
A4 [ shape = "record", height = 0.5, fontsize = 10, margin = "0.20,0.05", label = "Output\ to\rPreviewer", style = "rounded" ]
A5 [ shape = "rectangle", height = 0.5, width = 0.05, margin = "0,0", style = "filled", label = "" ]
A4 -> A5 [ shape = "edge", dir = "both", style = "solid", arrowtail = "none", arrowhead = "vee", labeldistance = 1, fontsize = 10 ]
A6 [ shape = "diamond", height = 0.5, width = 0.5, margin = "0,0", label = "" ]
A6 -> A5 [ shape = "edge", dir = "both", style = "solid", arrowtail = "none", arrowhead = "vee", labeldistance = 1, fontsize = 10, label = "[generate: false]" ]
A7 [ shape = "record", height = 0.5, fontsize = 10, margin = "0.20,0.05", label = "Output\ to\rFile", style = "rounded" ]
A6 -> A7 [ shape = "edge", dir = "both", style = "solid", arrowtail = "none", arrowhead = "vee", labeldistance = 1, fontsize = 10, label = "[generate: true]" ]
A8 [ shape = "doublecircle", height = 0.3, width = 0.3, margin = "0,0", label = "" ]
A7 -> A5 [ shape = "edge", dir = "both", style = "solid", arrowtail = "none", arrowhead = "vee", labeldistance = 1, fontsize = 10 ]
A5 -> A8 [ shape = "edge", dir = "both", style = "solid", arrowtail = "none", arrowhead = "vee", labeldistance = 1, fontsize = 10 ]
}
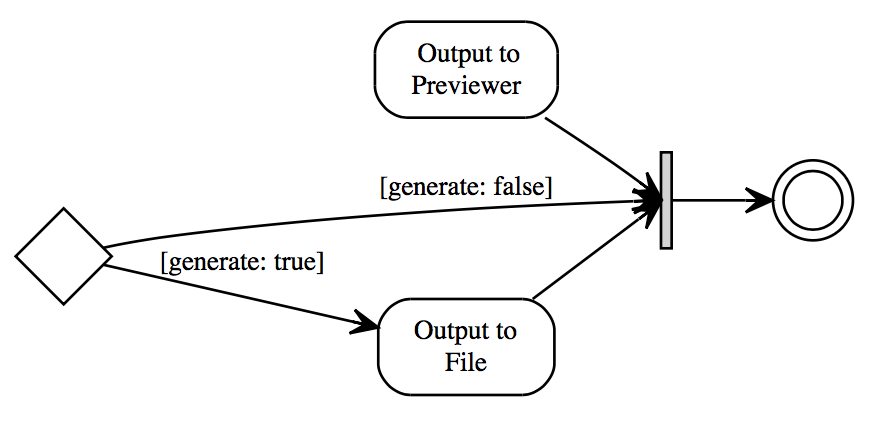
The text above generates the following graph in http://webgraphviz.com
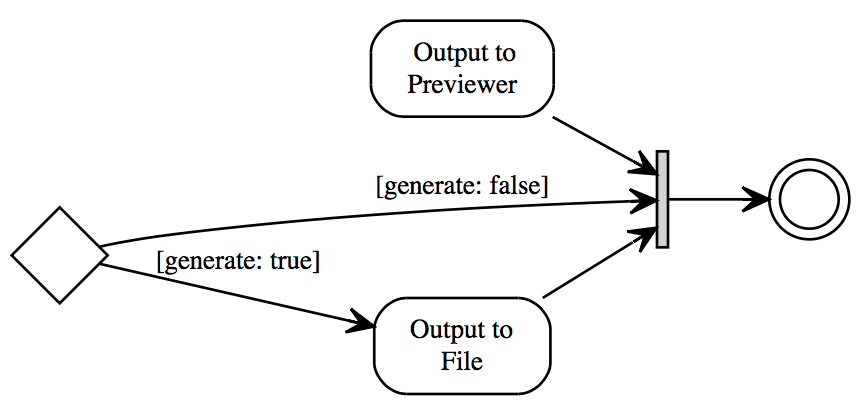
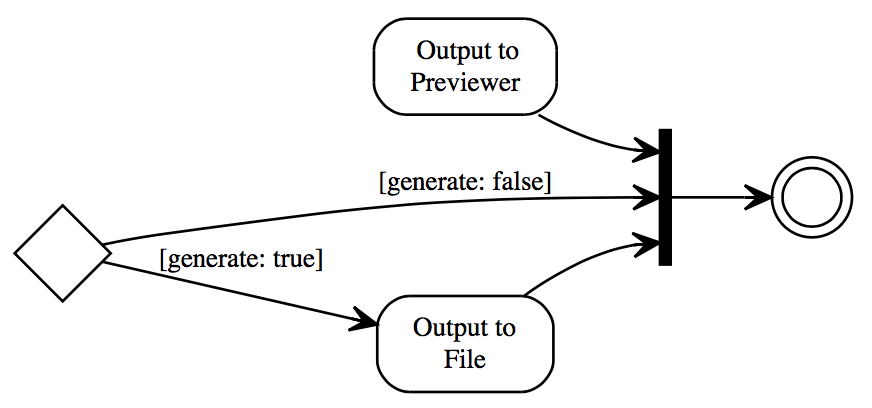
The desirable output is the following





A6 -> A5:nwandA7 -> A5:sw. Doesn't give you exactly your wanted output but at least separates the edges. – Villein