I want to create a Fragment with a RecyclerView that slides up and shows more items as you slide it up.
Here is an example of what I am talking about.
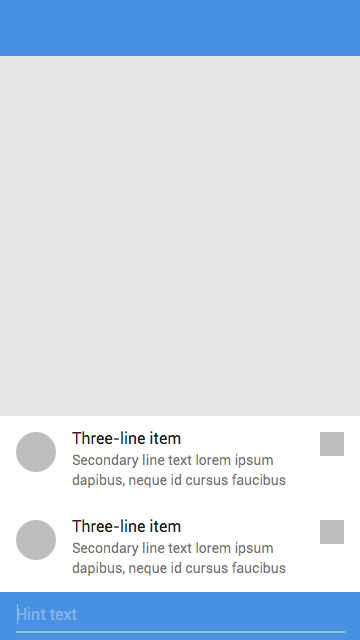
Initial Creation:
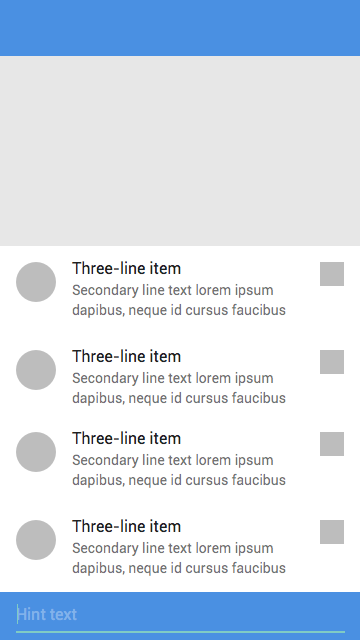
User Swipes Up to slide RecyclerView up, shows more items:
There are a few issues, I would like to not use a CoordinatorLayout, and I would like to set it to where the items in the RecyclerView stack up directly on top of the EditText.
This is the layout code I am using:
<android.support.design.widget.CoordinatorLayout
android:id="@+id/coordinatorLayout"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:visibility="visible">
<android.support.design.widget.AppBarLayout
android:id="@+id/appBarLayout"
android:layout_width="match_parent"
android:layout_height="400dp"
android:background="@android:color/transparent"
android:fitsSystemWindows="true"
android:orientation="vertical">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsingToolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/transparent"
android:fitsSystemWindows="true"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<View
android:id="@+id/emptyView"
android:layout_width="match_parent"
android:layout_height="400dp"
android:background="@android:color/transparent"
app:layout_collapseMode="parallax"/>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_behavior="@string/appbar_scrolling_view_behavior"/>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<EditText
android:id="@+id/editText"
android:paddingLeft="16dp"
android:inputType="textAutoCorrect"
android:layout_centerVertical="true"
android:background="@android:color/transparent"
android:layout_width="match_parent"
android:layout_height="56dp"/>
</RelativeLayout>
</RelativeLayout>
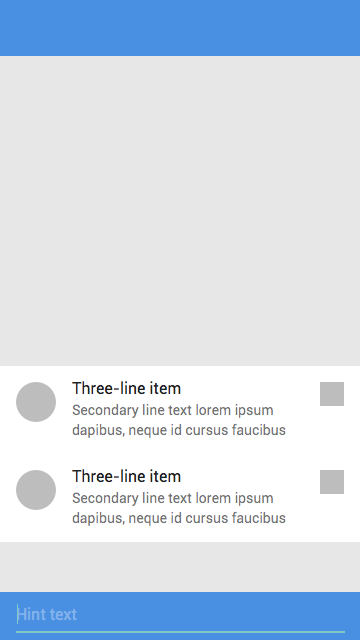
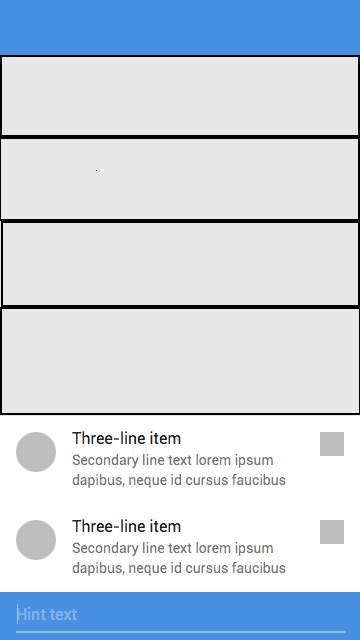
And I get something like this:
This is definitely not scalable, and empty view would need to be consistently measured.