We are developing an application which displays a human body, based on a SVG input. This human body is divided in several regions, think of a head, left-arm, right-arm, belly etc.
We want to highlight a region of the image when the user clicks on for example one arm. What is the best way to achieve such a thing in Flutter?
We tried to use Flare for Flutter, but this librart does not provide direct interaction with the human body being displayed.
Is there an easier way to:
- Render the body based on a SVG (artwork might change in future developnent);
- Detect click, e.g.
GestureDetector; - Find pressed region based on the coordinates of the click;
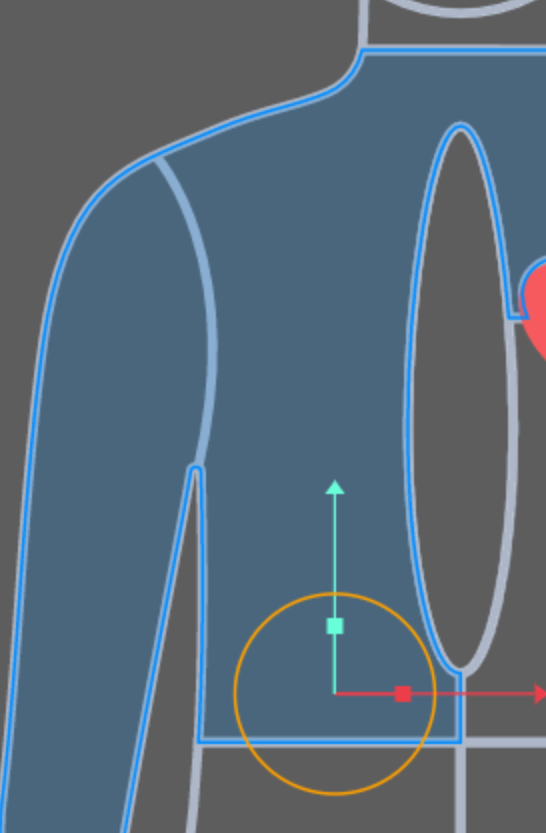
Note that simple boxes will not work since parts of the image overlap. You can see the effect we want to achieve, I clicked on one arm here. Drawing some clickable box around it, will not work well.
Thanks in advance.