I'm currently using the Android Architecture Component's Navigation, but I'm running into an issue with my Navigation Drawer. It shows the hamburger menu when at my starting destination, but other Fragments are showing the up arrow. I believe I've setup my navigation_graph incorrectly.
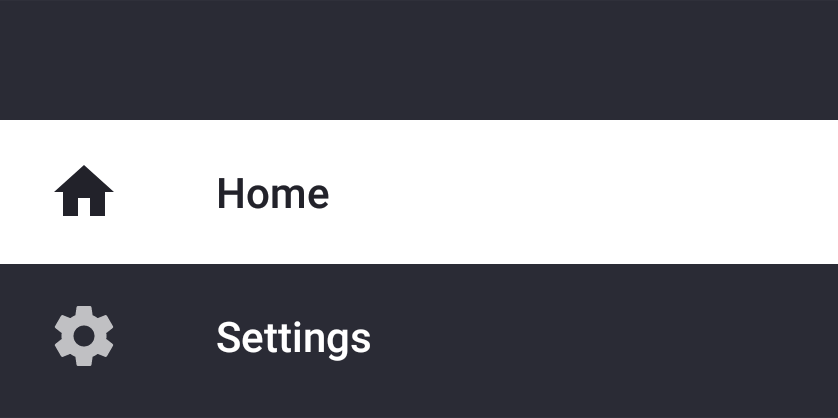
Here you can see my nav drawer, showing 2 items, Home and Settings. When in either of these Fragments, you should see the Hamburger icon.
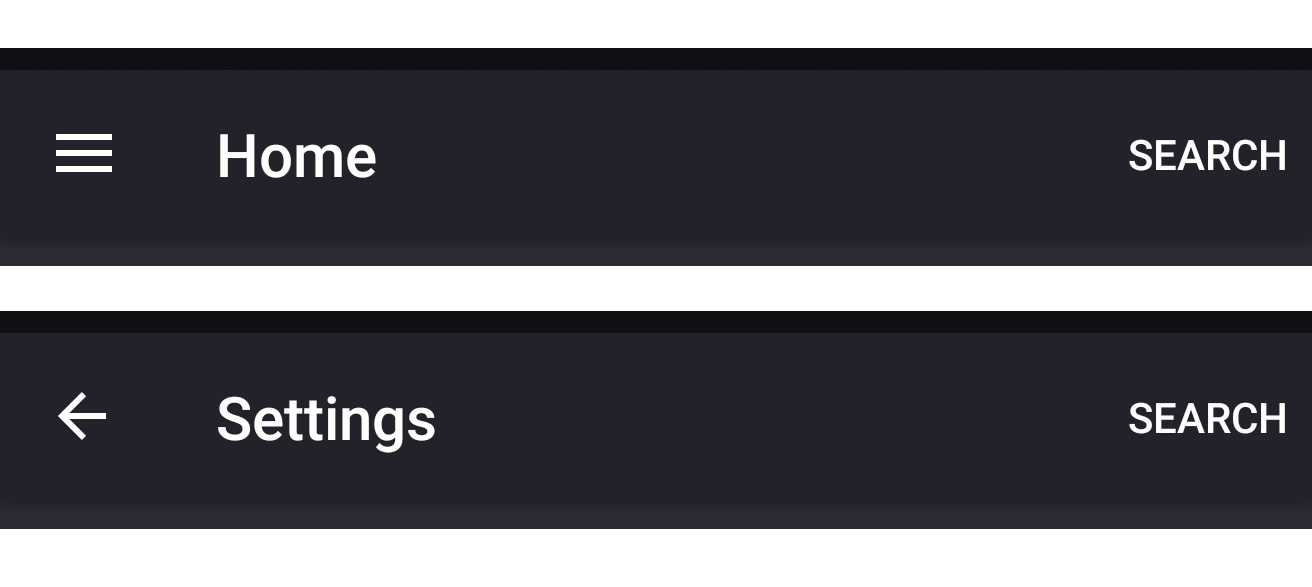
However, when navigating to the Settings Fragment, it shows the Up arrow.
navigation.graph.xml
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
app:startDestination="@id/nav_home">
<!-- Start at HomeFragment -->
<fragment
android:id="@+id/nav_home"
android:name=".HomeFragment"
android:label="@string/home">
<!-- Navigate to the Search -->
<action
android:id="@+id/action_nav_home_to_nav_search"
app:destination="@id/nav_search" />
</fragment>
<fragment
android:id="@+id/nav_settings"
android:name=".SettingsFragment"
android:label="@string/settings">
<!-- Navigate to the Search -->
<action
android:id="@+id/action_nav_settings_to_nav_search"
app:destination="@id/nav_search" />
</fragment>
<fragment
android:id="@+id/nav_search"
android:name=".SearchFragment"
android:label="@string/search" />
</navigation>
I feel like HomeFragment and SettingsFragment should be related somehow but I'm not sure how to define that.
main_drawer.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:checkableBehavior="single">
<item
android:id="@id/nav_home"
android:icon="@drawable/ic_home_white_24dp"
android:title="@string/home" />
<item
android:id="@id/nav_settings"
android:icon="@drawable/ic_settings_white_24dp"
android:title="@string/settings" />
</group>
</menu>
MainActivity
And then within MainActivity, I just set it up like this. I called setupActionBarWithNavController, but I also have to actually setup the nav drawer myself, and handle the onNavigationItemSelected.
private fun setupNavigation() {
navController = findNavController(R.id.mainNavigationFragment)
setupActionBarWithNavController(this, navController, drawer_layout)
val toggle = ActionBarDrawerToggle(
this, drawer_layout, toolbar, R.string.navigation_drawer_open, R.string.navigation_drawer_close)
drawer_layout.addDrawerListener(toggle)
toggle.syncState()
nav_view.setNavigationItemSelectedListener(this)
}
override fun onNavigationItemSelected(item: MenuItem): Boolean {
val current = navController.currentDestination.id
if (item.itemId != current) {
navController.navigate(item.itemId)
}
drawer_layout.closeDrawers()
return true
}
build.gradle
// Navigation
implementation 'android.arch.navigation:navigation-fragment-ktx:1.0.0-alpha04'
implementation 'android.arch.navigation:navigation-ui-ktx:1.0.0-alpha04'
Thanks.



FrameLayoutas container in common activity for both Home and Settings page. and replace the fragments programmatically. – Herr