I've just learn I should use @use instead of @import in sass. But as I understood, I should use npm sass instead of npm node-sass to do that. What is the difference between these two ? Why @use and @forward doesn't work on node-sass
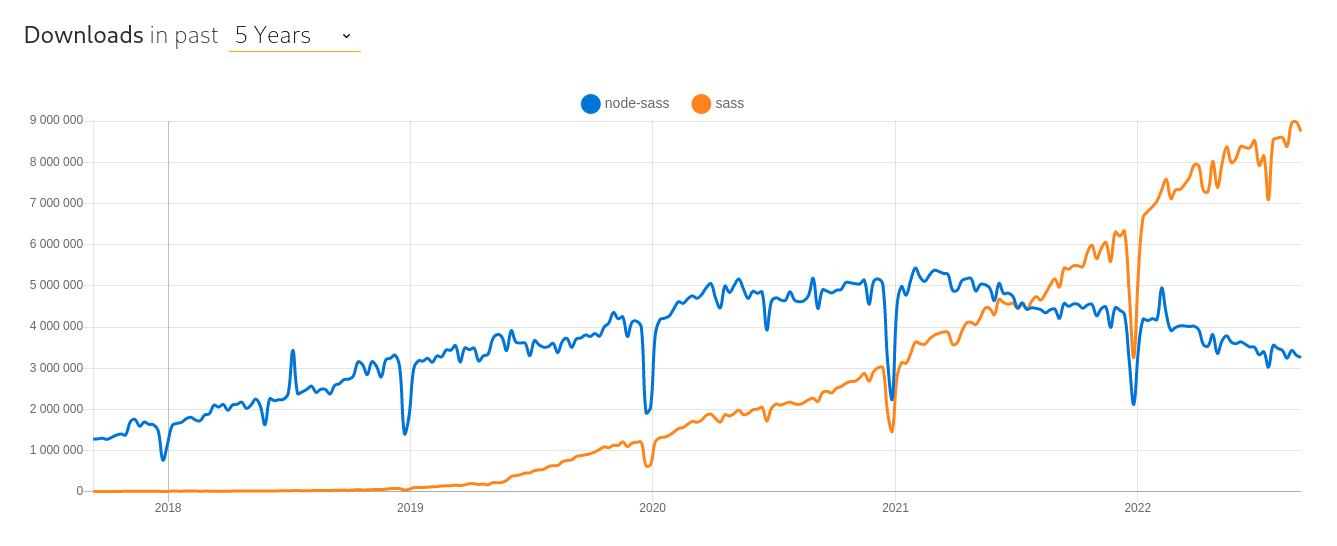
Popularity
Blue line is node-sass, orange is sass popularity.
The sass readme explains some of the differences:
- Dart Sass, from which this package is compiled, can be used either as a stand-alone executable or as a Dart library. Running Dart Sass on the Dart VM is substantially faster than running the pure JavaScript version, so this may be appropriate for performance-sensitive applications. The Dart API is also (currently) more user-friendly than the JavaScript API. See the Dart Sass README for details on how to use it.
- Node Sass, which is a wrapper around LibSass, the C++ implementation of Sass. Node Sass supports the same API as this package and is also faster (although it's usually a little slower than Dart Sass). However, it requires a native library which may be difficult to install, and it's generally slower to add features and fix bugs.
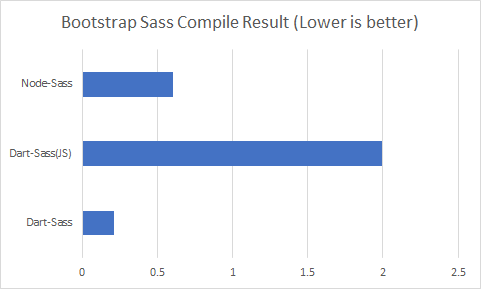
Performance
There are performance differences which are covered in answer, which compares the differences compiling Bootstrap 4:
In this particular case, two seconds is not a big deal; but consider Dart-Sass(JS) is nine times slower than Dart-Sass(Dart VM) and three times slower than node-sass.
This article has more details about this benchmark.
Maintenance
node-sass is considered deprecated, but you can see frequent updates are happening for both packages.
Why @use and @forward doesn't work on node-sass
Because node-sass uses LibSass which is implemented in C and does not receive updates as frequently as the Dart implementation.
© 2022 - 2024 — McMap. All rights reserved.