I'm using angular2 and typescript.
I'm trying to post to my mail chimp subscription list.
My code so far:
constructor(router: Router, http: Http){
this.router = router;
this.http = http;
this.headers = new Headers();
this.headers.append('Content-Type', 'application/json');
this.headers.append('Access-Control-Allow-Origin', '*');
}
subscribe = () => {
var url = "https://thepoolcover.us10.list-manage.com/subscribe/post?u=b0c935d6f51c1f7aaf1edd8ff&id=9d740459d3&subscribe=Subscribe&EMAIL=" + this.email;
this.isSuccess = false;
this.http.request(url, this.headers).subscribe(response => {
console.log(response);
this.isSuccess = true;
});
}
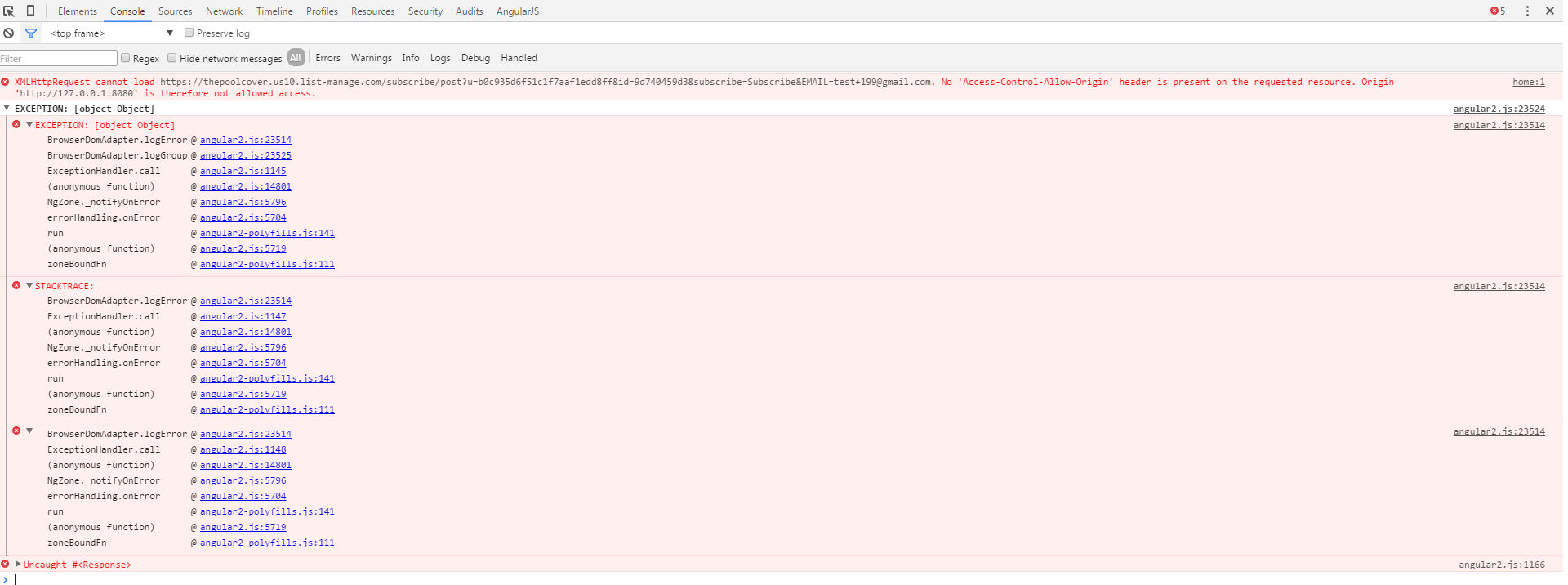
This is the error I get in my console:
I get this error now: Uncaught SyntaxError: Unexpected token <
Current code below:
export class Footer{
email: string = "";
router : Router;
http : Http;
jsonp: Jsonp;
isSuccess: boolean = false;
constructor(router: Router, jsonp: Jsonp, http: Http){
this.router = router;
this.http = http;
this.jsonp = jsonp;
}
subscribe = () => {
var url = "https://thepoolcover.us10.list-manage.com/subscribe/post?u=b0c935d6f51c1f7aaf1edd8ff&id=9d740459d3&subscribe=Subscribe&EMAIL=" + this.email;
this.isSuccess = false;
this.jsonp.request(url).subscribe(response => {
console.log(response);
this.isSuccess = true;
});
}