Update:
- Actual issue is with
CoordinatorLayoutnot withRecycleView. - Instead of using
RecycleViewI triedTextViewinsideScrollViewand it is the same issue. - Something is not aligned if you have
ToolbarasActionBarand usingCoordinatorLayoutwith anotherToolBaras Sticky Header with scrolling element at bottom
Original:
I'm in process of develop a view which needed Sticky header implementation with recycle view at bottom. I have used Coordinator layout support as describe here.
What is working:
- Sticky View on scroll list.
- Toolbar using
layout_collapseMode = pin&CollapsingToolbarLayoutusinglayout_scrollFlags = scroll|exitUntilCollapsed|snapproperty. - Recycle view with behaviour
app:layout_behavior="@string/appbar_scrolling_view_behavior"
- Toolbar using
What is issue:
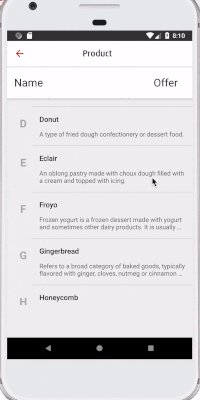
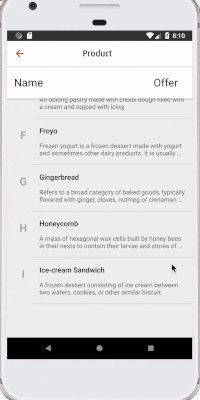
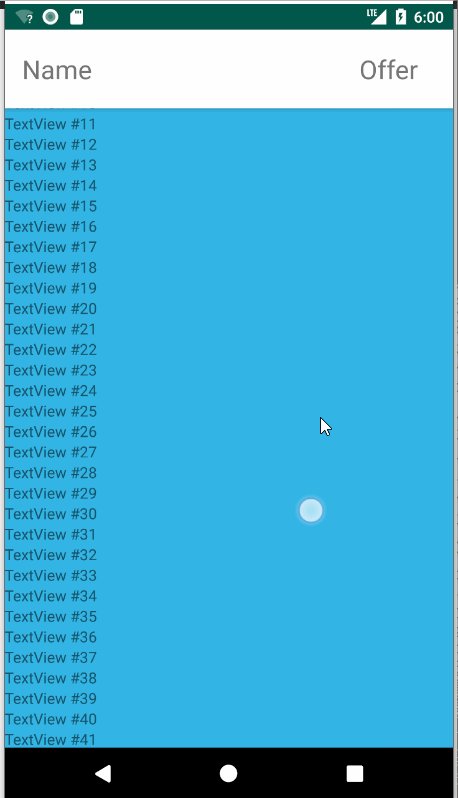
- Recycle view leaving margin at bottom, it has same size as
ToolbarI'm using to sticky view. - Recycle view last item does not display, it need extra
bottom_marginas size of sticky tool bar view.
Observation:
- If I fill recycle instant then it work. But if notify it with some delay then it causing issue.
- Update. In another trial and run**, instead of using Recycle I put an
TextViewinside theNestedScrollView.(PFA) (not updated in layout here)- Here I have added text from xml and after delay of 2 second just append some more text and it's same result.
- It's layout that take bottom margin again. So nothing specific related to Recycle view, it seems some issue with
CoordinatorLayout.
I have tried with multiple solution available here, here, but none of working.
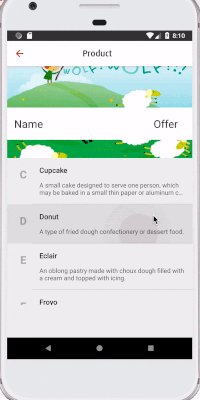
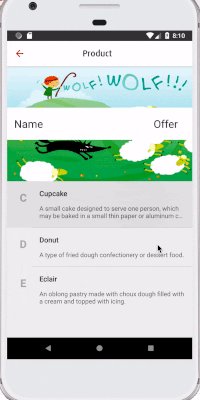
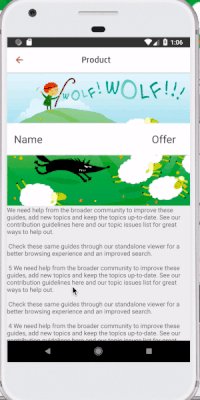
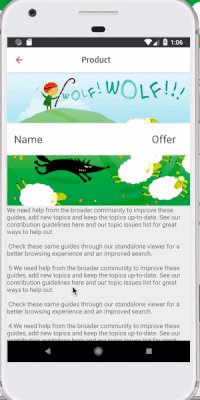
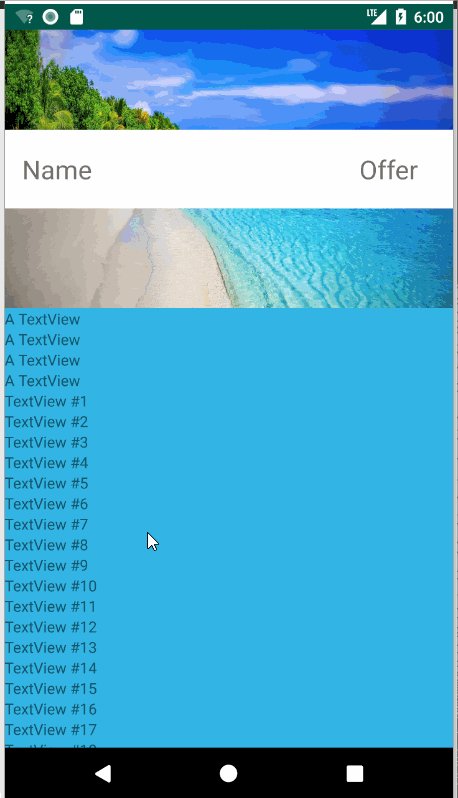
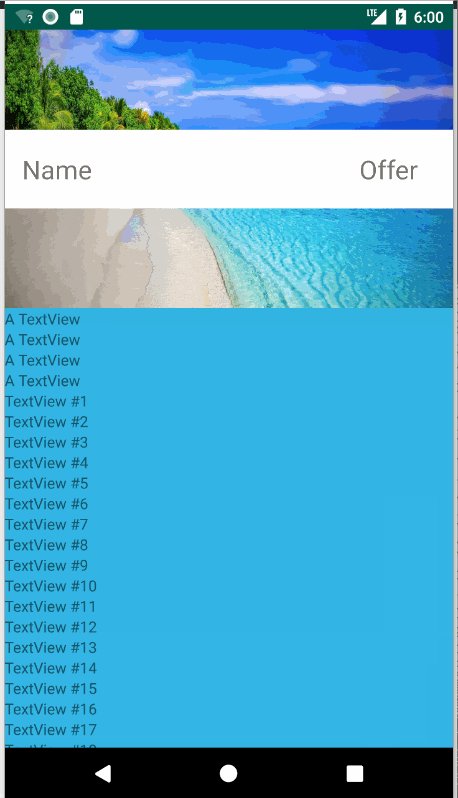
PFA, current output.
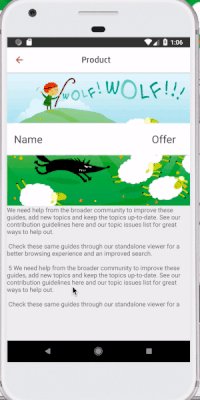
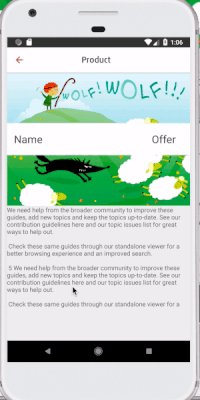
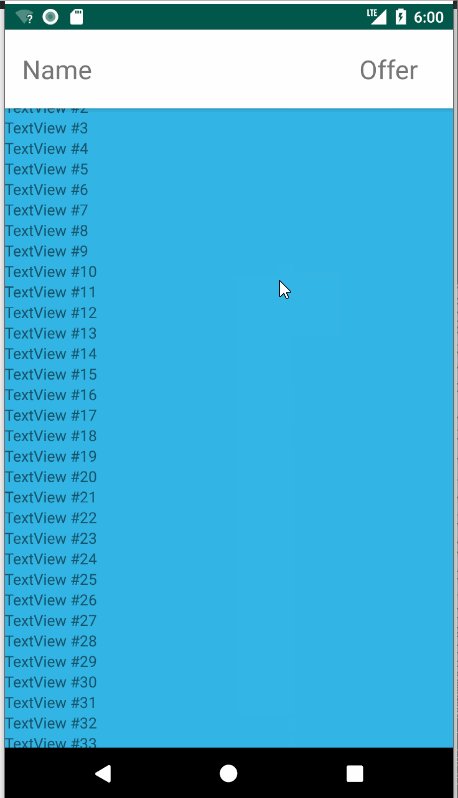
Update PFA, experiment with text view with delay.
Here is the layout file.
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.appbar.AppBarLayout
android:id="@+id/summaryAppBar"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.appbar.CollapsingToolbarLayout
android:id="@+id/main.collapsing"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_scrollFlags="scroll|exitUntilCollapsed|snap">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="256dp"
android:background="@drawable/fable_1"
app:layout_collapseMode="parallax"
app:layout_collapseParallaxMultiplier="0.3" />
<!-- This is sticky header-->
<androidx.appcompat.widget.Toolbar
android:id="@+id/summaryToolBar"
android:layout_width="match_parent"
android:layout_height="72dp"
android:layout_gravity="center"
android:background="@android:color/white"
android:padding="@dimen/common_layout_margin"
android:visibility="visible"
app:layout_collapseMode="pin"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="24sp"
android:text="Name" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:textSize="24sp"
android:text="Offer"/>
</FrameLayout>
</androidx.appcompat.widget.Toolbar>
</com.google.android.material.appbar.CollapsingToolbarLayout>
</com.google.android.material.appbar.AppBarLayout>
<!-- Bottom margin if I do't use then it does not display last child item. Wired but true in this case-->
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipToPadding="false"
android:visibility="visible"
android:layout_marginBottom="72dp"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:listItem="@layout/item_dessert" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>




android:layout_marginBottom="72dp"set? – Knp