I think I'm missing something with regards to Redux and RTK Query tools. I'm also using RTK Query OpenAPI codegen for this.
Right now I have an API that looks like this ->
export const api = generatedApi.enhanceEndpoints({
endpoints: {
getMaterials: {
transformResponse: response => normalize(response),
},
},
})
This gives me back normalized data fine in my component:
const Materials = () => {
const { data, isLoading, error } = useGetMaterialsQuery()
/*
Cool this gives me data back like:
{
[id]: {
id,
prop1: 'blah',
prop2: 'blah2'
}
}
*/
console.log(data)
// but now I want to structure this data differently using selector
const newDataStructure = useSelector(addSomeMetaDataAndStructureDifferentlySelector)
return <MyComponent structuredData={newDataStructure} />
}
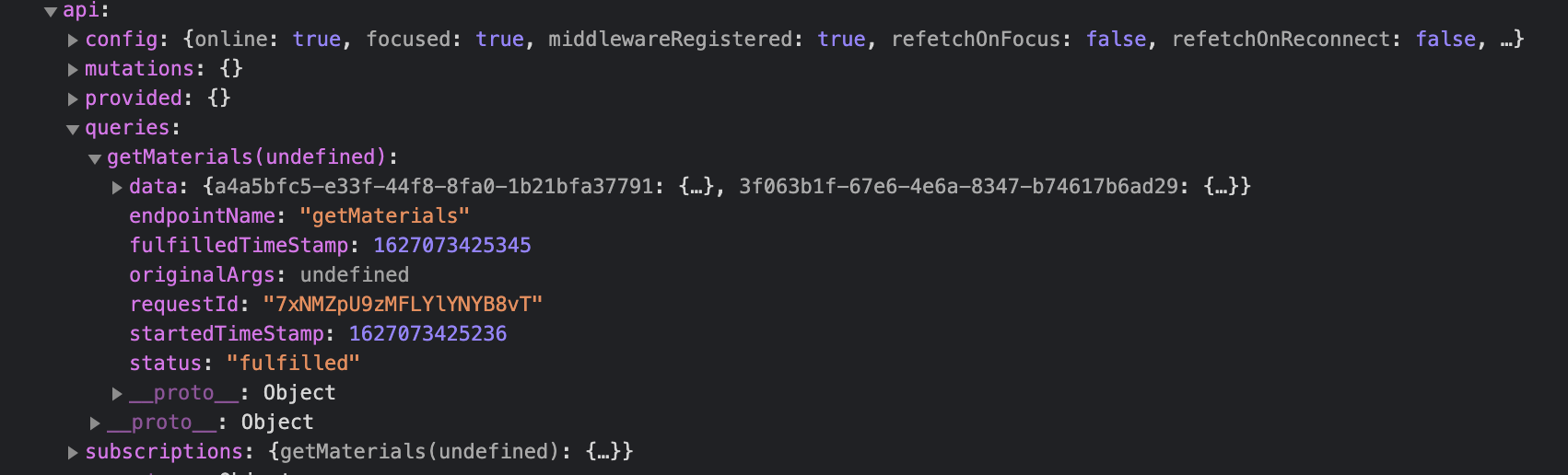
But when I look at state in that selector it looks like:
When in the selector I really want to use something like ->
const addSomeMetaDataAndStructureDifferentlySelector = state =>
// create new data structure from state.materials.byId that I will pass to `MyComponent`
My store looks like this right now ->
import { configureStore } from '@reduxjs/toolkit'
import { setupListeners } from '@reduxjs/toolkit/query'
import { api } from 'gen/rtk-openapi'
// import materialsReducer from 'state/materials/materialsSlice'
const store = configureStore({
reducer: {
[api.reducerPath]: api.reducer,
},
middleware: getDefaultMiddleware =>
getDefaultMiddleware().concat(api.middleware),
})
setupListeners(store.dispatch)
export default store
So do I need to pass the data directly from useGetMaterialsQuery into a function and just transform it?
Or can I somehow create a new reducer slice that somehow initializes with the data correctly so that I can access state.materials.byId in a selector?
Or am I fundamentally missing something here?