How to make the parent layout - Box wrap its content in Jetpack compose?
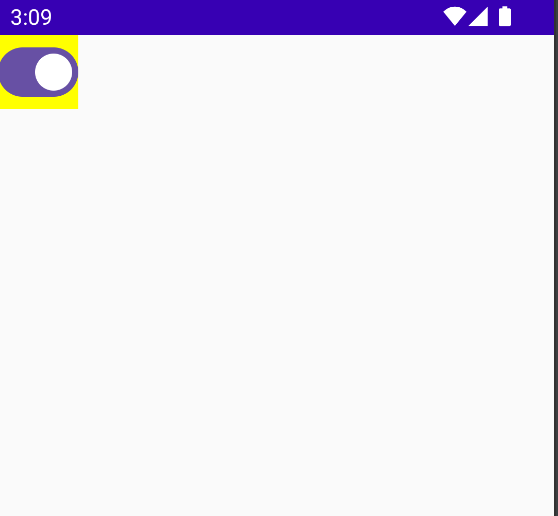
The current implementation below fills the entire screen, I only want the Box to wrap around its child - Switch. How do I define wrap content for the Box?
@Composable
fun TestScreen(modifier: Modifier = Modifier) {
Box(modifier = Modifier.background(Color.Yellow)){
val switchState = remember { mutableStateOf(true) }
Switch(
checked = switchState.value,
enabled= true,
onCheckedChange = { switchState.value = it }
)
}
}




Boxwithout wrapping it in aSurface+Column? – Undrape