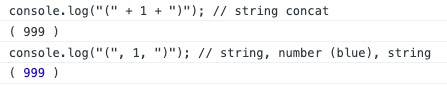
In javascript I have a variable that I push to console.log then increment it and push it to the log again, which shows the below in the Chrome Dev Tools.

This variable has done some freaky stuff, like if I try to use the += operator to add to it, it actually puts the added value after the number (for example if x=5 and I did x+=3, x would equal 53). The really boggling part of this is that incrementing it with ++ works as expected, but my question isn't why that's happening but rather why the incremented number is blue in the console? If anyone could tell me possible cases where the above would happen that'd be great, but I have a feeling the blue entry in the console is related to it.
So basically why, in the Chrome Dev Console, would a number show up in blue?