In my angular 5 application, when I create build using
ng build --prod --sm
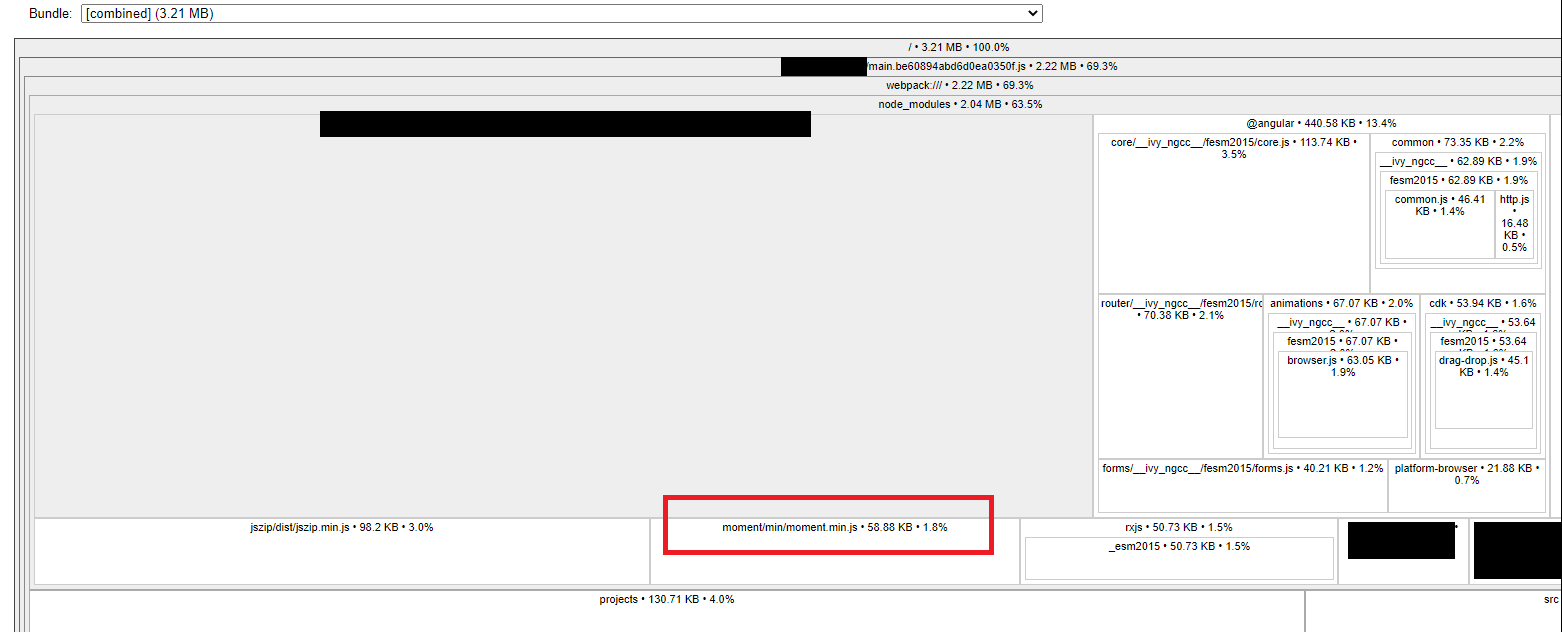
and open source map explorer, moment takes lot of space in the main.js file. I have found all the locales gets loaded when I use
import * as moment from 'moment';
I have used material-moment-adapter to some functionality in the application that requires the moment package also.
I have created the application using angular-cli. I have found many links that excludes locales using settings in webpack.config.js Is there any way to exclude locales using angular-cli ?