I have moved an existing node.js + express project to VS because I prefer the IDE over JetBrains for now (used VS for years, only peeked into Webstorm).
I used NTVS new project->from existing sources and all files were imported successfully.
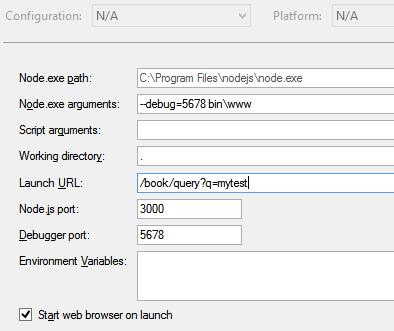
Afterwards, I opened the project settings of my project and set the node.exe arguments to bin\www, startup file for express.
When I press F5 (debug) I get the console.log messages I have put into the www and app.js files in the opening command prompt, and it looks like the server is running (cannot confirm, I want to debug if everything is working), but the VS debugger directly exits again, it also does not open any page in the browser I selected for debugging.
My node app actually is a REST webservice, so I want to test different URLs with different parameters.
Also, I cannot access the app on the port I specified, though when I directly start it from node.exe I can, even though the command prompt is still open.
(I have NTVS and WebEssentials installed - some operations take a long long time, but I attribute this to NTVS being still an early version.)
Question: how does the Visual Studio debugger stay connected to the node.js application so I can use breakpoints and use any browser then to connect and test different URLs? (Even a breakpoint put on the console.log that gets printed during startup is not being triggered.)